eCommerce
Mirat - idealna harmonia
w domowych wnętrzach
Wdrożenie aplikacji PWA jako odpowiedź na trend mobile-first
Zakres prac
Development, UX & UI design
Cechy szczególne
PWA
Branża
meblarska
Rok wdrożenia
2022
Nasza współpraca z klientem Mirat rozpoczęła się od przejęcia utrzymania obecnego sklepu internetowego. Dłuższy okres współpracy sprawił, że obie strony nabrały do siebie zaufania, co zaowocowało projektem dalszego rozwoju sklepu w celu dostosowania do rosnących wymagań rynku eCommerce oraz optymalizacji pod urządzenia mobilne. Wspólnie zdecydowaliśmy się na stworzenie zupełnie nowej warstwy frontendowej sklepu w technologii PWA, bazując na szablonie ScandiPWA. Podjęte działania pozwoliły nam znacząco poprawić UX oraz zoptymalizować i przyspieszyć działanie sklepu.
W trakcie prac skupiliśmy się również na warstwie backendowej, stawiając sobie za cel optymalizację działania oraz redukcję długu technologicznego. Na bazie przeprowadzonego audytu część funkcjonalności uznaliśmy za niepotrzebne i je usunęliśmy, a część przepisaliśmy na nowo - uwzględniając standardy Magento oraz kładąc nacisk na jakość i efektywność kodu. Wdrożyliśmy również nowe rozwiązania służące poprawie User Experience zarówno klientów, jak i administratorów sklepu.
Harmonia na stronie - jak w domowych wnętrzach? Sprawdź sam!

Jednym z najważniejszych założeń w przypadku naszego klienta było zaprojektowanie i wdrożenie Progressive Web App (PWA), czyli technologii, która świetnie odpowiada na wymagania współczesnych sklepów internetowych - zwłaszcza w zakresie coraz bardziej popularnego podejścia mobile first. PWA łączy w sobie najlepsze cechy witryn internetowych i aplikacji mobilnych: możliwość wyświetlania w trybie offline, a także wysoką szybkość ładowania, dostosowanie pod SEO czy dobrą responsywność.
Wykorzystana przez nas architektura headless dodatkowo zapewnia możliwość szybkiego odpowiadania na pojawiające się potrzeby biznesowe poprzez możliwość wymiany poszczególnych elementów sklepu internetowego (w ramach dostosowania do różnych urządzeń).
Postawione cele:
- zaprojektowanie od podstaw i wdrożenie PWA,
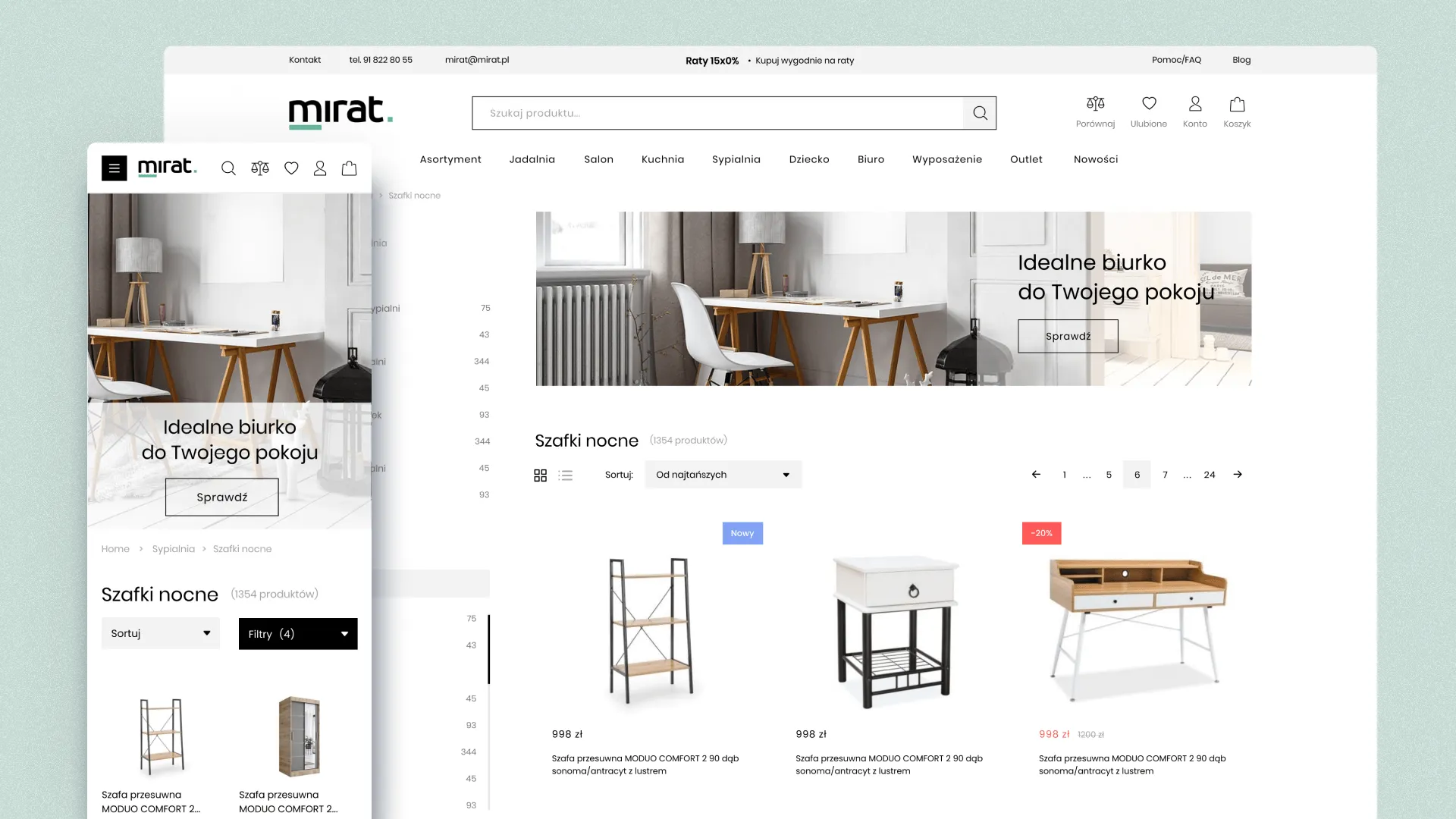
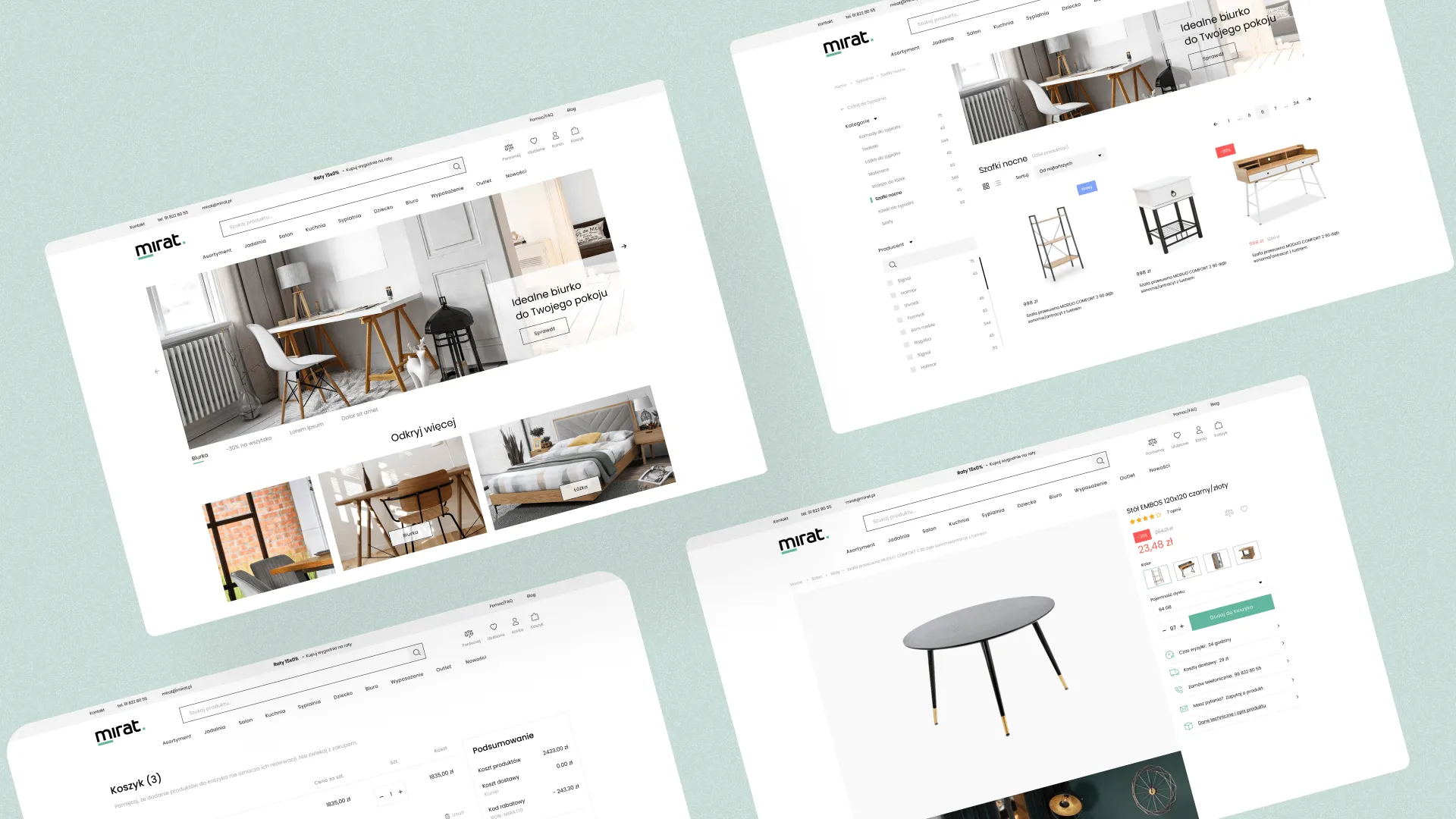
- odświeżenie designu strony, zwłaszcza w zakresie lepszej ekspozycji produktów,
- poprawa wyników SEO oraz zwiększenie ruchu na stronie (przede wszystkim w wersji mobile).
Dwie wersje karty produktu - dla jak najlepszej ekspozycji
Naszemu klientowi zależało na tym, by użytkownik sklepu internetowego miał możliwość jak najlepszego zapoznania się z rozwiązaniami aranżacyjnymi w ramach dostępnych w ofercie produktów. Z tego powodu wdrożyliśmy dwie wersje prezentowania produktów - podstawową oraz alternatywną, która pozwala na lepszą ekspozycję zdjęć aranżacyjnych. Takie rozwiązanie miało na celu zachęcenie klienta do zakupu poprzez prezentację dostępnych produktów w zróżnicowanych konfiguracjach.
Rozbudowane kafelki produktowe - wszystko, co niezbędne w zasięgu wzroku
Dla naszego klienta wdrożyliśmy również moduł wiązania produktów prostych (simple) po dwóch atrybutach, co pozwala wyświetlać na kafelku produktowym oraz karcie produktu wszystkie dostępne warianty (np. inny rozmiar czy kolor). Po najechaniu na konkretny wariant prezentowane jest zdjęcie, pozwalające na dokładne zapoznanie się z produktem, a także szacowany czas wysyłki. W taki sposób klient otrzymuje informację, że w ofercie znajdują się również inne rozwiązania, dzięki czemu może od razu odkryć, że sklep internetowy posiada produkt dostosowany do jego indywidualnych potrzeb i gustu. Jest to rozwiązanie korzystne jednak nie tylko z punktu widzenia użytkownika planującego zakupy, ale także pod kątem SEO - w takiej sytuacji każdy produkt jest osobno pozycjonowany w wyszukiwarce.
Dodatkowe funkcjonalności dopasowane do potrzeb klienta
Doskonale widoczne etykiety produktowe
Z uwagi na zróżnicowanie zdjęć produktowych (jasna oraz ciemna tonacja kolorystyczna), które sprawiało, że niekiedy etykiety umieszczone na grafikach nie były widoczne, przygotowaliśmy dla naszego klienta specjalny moduł do tworzenia etykiet w panelu administracyjnym. Etykietą może być sam tekst lub obrazek, a także połączenie tekst + obrazek. Co więcej, przy wyborze etykiety tekstowej można samodzielnie dodać treść etykiety, zmienić kolor tekstu lub ustalić kolor tła. Dzięki temu etykiety umieszczone na grafikach produktów (np. bezpłatna dostawa, bestseller czy rabat) są lepiej widoczne dla użytkownika końcowego.
Zarządzanie kategoriami w sklepie internetowym
By dodatkowo ułatwić sprzedaż w sklepie internetowym, skorzystaliśmy z silnika wyszukiwarki ElasticSuite, która stanowi wsparcie dla administratora sklepu. To rozwiązanie pozwala nie tylko wyszukiwać produkty, ale również m.in. tworzyć wirtualne kategorie (ułatwienie w dodawaniu nowych produktów do kategorii), manualnie ustawiać kolejność produktów wyświetlanych w konkretnych kategoriach (dzięki intuicyjnej opcji drag&drop) oraz ograniczać liczbę filtrów produktowych dla wybranych kategorii. Zwłaszcza ta ostatnia funkcja miała znaczenie dla naszego klienta, który posiada dużą liczbę cech produktowych w swoim sklepie - dzięki temu modułowi administrator sklepu internetowego może znacznie zawęzić liczbę cech do tych najbardziej mu odpowiadających.
Nowa metoda płatności - raty w banku Credit Agricole
Na życzenie klienta dodaliśmy do dotychczasowych metod płatności nową opcję - możliwość zapłaty ratalnej w ramach współpracy z bankiem Credit Agricole. Dzięki temu rozwiązaniu klienci internetowego sklepu meblarskiego mogą z łatwością zdecydować się na zakup w ramach 15 rat (0%). Co więcej, do karty produktu wprowadziliśmy funkcjonalność “Oblicz ratę”. Po kliknięciu w odpowiedni przycisk klientowi otwiera się nowe okno z kalkulatorem raty, który pokazuje wysokość miesięcznej opłat oraz okres spłaty. Wdrożone przez nas rozwiązanie stanowi bez wątpienia sposób na zachęcenie klienta do dokonania zakupu.

Dostosowanie pod SEO
Żeby wzmocnić pozycję witryny w wyszukiwarce Google, przygotowaliśmy na każdej podstronie kategorii 2 sekcje na opisy, w których mogą zostać wdrożone opisy konkretnych kategorii. Pozwala to na wprowadzenie większej liczby słów kluczowych do tekstu (z uwagi na zwiększenie liczby znaków), co jest odczytywane pozytywnie przez roboty Google.
Co więcej, wdrożyliśmy moduł konwertowania umieszonych na stronie zdjęć produktów i innych grafik do nowoczesnego formatu WebP, znacząco zmniejszając rozmiary zdjęć - ale bez tracenia na jakości i rozdzielczości. Takie działanie pozwoliło zwiększyć szybkość wczytywania się strony. Miało to bardzo duże znaczenie dla naszego klienta, ponieważ wolniejsze ładowanie (wynikające z obecności licznych zdjęć aranżacyjnych i grafik) obniża pozycję strony w wyszukiwarce Google.
Zastosowaliśmy także rozwiązanie umożliwiające przegląd produktów z podziałem na konkretne marki - Shop by brand. Dzięki temu użytkownik sklepu może w łatwy i szybki sposób znaleźć oraz zakupić produkty swoich ulubionych producentów. To rozwiązanie pozwala dodatkowo tworzyć podstrony konkretnych marek, a także dodawać do nich opisy oraz meta tagi, co pozytywnie wpływa na SEO.

Masz pomysł?
Chętnie wcielimy go w życie! Do dzieła



