

PWA development - wdrożenia Progressive Web App
PWA - funkcjonalność
strony internetowej i aplikacji
Postaw na rozwiązanie łączące funkcje strony internetowej i aplikacji mobilnej. Popraw szybkość działania platformy i podnieś jakość doświadczeń zakupowych. Dołącz do liderów takich jak Uber,
Instagram czy Spotify, którzy wybrali PWA. My natomiast dostosujemy tę technologię do Twojego biznesu!
Dlaczego warto wybrać PWA?
Technologia PWA (Progressive Web App) rewolucjonizuje doświadczenia zakupowe online, spełniając rosnące oczekiwania użytkowników. Już w 2022 roku ponad 80% kupujących wybierało zakupy przez smartfony (a ten trend nadal rośnie). PWA łączy zalety tradycyjnych stron internetowych i aplikacji mobilnych, oferując większe możliwości, niezawodność i łatwość korzystania. Progresywne aplikacje internetowe, rozwijane przy użyciu nowoczesnych interfejsów API, oferują większe możliwości, niezawodność i łatwość korzystania. Dzięki zastosowaniu uniwersalnego kodu, są dostępne dla każdego użytkownika, niezależnie od miejsca i używanego urządzenia.

Progresywne Aplikacje Internetowe - najważniejsze korzyści
Dzięki PWA, jako właściciel sklepu internetowego unikniesz konieczności inwestowania czasu i zasobów w rozwijanie odrębnych platform sprzedażowych oraz aplikacji mobilnych. Zamiast tego będziesz mógł skupić się na doskonaleniu funkcjonalności, które zwiększają komfort korzystania z eCommerce. Możesz postawić m.in. na zyskujące na popularności rozwiązania z wykorzystaniem VR czy AR (np. modele produktów 3D czy wirtualne przymierzalnie). Podsumowując - PWA gwarantuje szybsze, bardziej niezawodne i angażujące doświadczenia niż te oferowane przez tradycyjne strony internetowe.



PWA - maksymalizuj możliwości swojego sklepu internetowego
Zaprojektowane z myślą o poprawnym wyświetlaniu się na każdym urządzeniu, nie wymagają dużych przestrzeni na dysku ani ciągłych aktualizacji (jak np. aplikacje mobilne) - tak w skrócie można opisać, czym charakteryzują się platformy zbudowane na technologii PWA. Wdrożenie tej technologii w swoim e-sklepie przynosi więc liczne korzyści - zarówno dla Ciebie jako właściciela sklepu internetowego, jak i dla Twoich klientów, którzy mogą cieszyć się wyjątkowymi doświadczeniami zakupowymi. Poznaj najważniejsze zalety Progressive Web Applications.

Szybkość i wydajność strony internetowej
Dzięki optymalizacji mającej na celu zminimalizowanie ilości pobieranych danych podczas korzystania ze strony PWA umożliwia szybkie wczytywanie treści nawet przy słabym połączeniu internetowym. To nie tylko polepsza doświadczenia użytkownika, ale także redukuje wskaźnik odrzuceń.

Wsparcie sprzedaży w wielu kanałach
Integracja backendu i frontendu za pomocą API umożliwia równoczesne wprowadzanie zmian na platformie, eliminując potrzebę osobnego testowania i wdrażania zmian na każdym urządzeniu. Dzięki temu sklep jest spójny na desktopach, smartfonach bądź innych urządzeniach przenośnych (np. tabletach).

Bezpieczeństwo
PWA zapewnia bezpieczeństwo korzystania z platformy m.in. za sprawą wykorzystywania protokołów HTTPS. Dzięki temu że dane są szyfrowane, przechwytywanie i modyfikowanie informacji jest znacznie utrudnione, co minimalizuje ryzyko cyberataków.

Optymalizacja kosztów i czasu
Jednoczesny rozwój wersji desktopowej i mobilnej e-sklepu przekłada się bezpośrednio na oszczędność Twojego budżetu i zasobów. Dzięki zastosowaniu jednego kodu eliminujesz potrzebę tworzenia osobnych aplikacji na różne urządzenia, co skraca czas wprowadzenia produktu na rynek i minimalizuje koszty związane z utrzymaniem oddzielnych platform.

Zwiększenie konwersji
Responsywność na różnych wielkościach ekranów i nawigacja dostosowana do specyfiki urządzenia sprawiają, że korzystanie z platformy jest za każdym razem łatwe i intuicyjne. Sprzyja to temu, że użytkownicy częściej i chętniej podejmują interakcje ze stroną, co przekłada się na wzrost konwersji i liczby składanych zamówień.

Skalowanie biznesu
W odróżnieniu od tradycyjnych aplikacji PWA nie wymaga pobierania aplikacji z AppStore czy Google Play. Oznacza to, że użytkownicy nie muszą podejmować wysiłku związanego z ich instalacją na swoim urządzeniu (wystarczy dodanie skrótu z poziomu przeglądarki). Bezpośrednia dostępność platformy skutkuje nie tylko lepszym doświadczeniem klientów, ale także ułatwia skalowanie biznesu.
Progressive Web Application - detale, które udoskonalają doświadczenia zakupowe online
Choć na pierwszy rzut oka może być trudno odróżnić, czy platforma została zbudowana przy użyciu technologii PWA, to kluczowe w tej kwestii są detale. To w nich kryją się korzyści płynące z wykorzystania Progresywnych Aplikacji Internetowych, które istotnie transformują doświadczenia użytkownika. Zapoznaj się z kluczowymi funkcjonalnościami, które mogą wzbogacić Twój sklep internetowy i wyróżnić go na tle konkurencji!

PWA umożliwia wykorzystanie pełnego potencjału urządzeń mobilnych. Może m.in. korzystać z funkcji aparatu telefonu (np. do skanowania kodów QR) oraz wdrażać rozwiązania oparte na technologiach takich jak np. VR czy AR.

użytkownik może dodać skrót do strony w postaci ikony na ekranie głównym swojego urządzenia bez konieczności instalowania aplikacji. To rozwiązanie nie tylko oszczędza czas, ale także zapewnia łatwiejszy dostęp do Twojej strony internetowej.

w przypadku braku dostępu do internetu lub niestabilnej sieci, klient korzystający z PWA nadal będzie miał dostęp do już wcześniej załadowanych treści, przeglądając stronę. Brak przerw w przeglądaniu sklepu sprzyja utrzymaniu zaangażowania klienta.

spersonalizowane komunikaty dostarczane na podstawie bieżącego położenia geograficznego? Dzięki PWA tworzenie treści w oparciu o lokalizację jest możliwe, co nieprzerwanie odpowiadać na aktualne potrzeby kupujących.

strony zbudowane na PWA wyglądem przypominają aplikację mobilne, imitując w ten sposób naturalne doświadczenia korzystania z aplikacji. Dzięki temu ich obsługa na smartfonie jest bardziej intuicyjna i komfortowa.

Dzięki obsłudze powiadomień push, użytkownik może otrzymywać ważne komunikaty bez konieczności aktywnego korzystania z przeglądarki. Pozwala to na budowanie lojalności oraz zwiększa prawdopodobieństwo złożenia zamówienia.
Stack Technologiczny? Znamy narzędzia, by dopasować PWA do potrzeb Twojego eCommerce
Rynek IT oferuje wiele różnorodnych rozwiązań PWA. Choć wszystkie z nich mają na celu wspieranie tej samej idei i przynoszą podobne rezultaty, warto świadomie wybierać narzędzie, które najlepiej odpowiada Twoim potrzebom. Zastanawiasz się, które narzędzie sprawdzi się najlepiej w Twoim eCommerce? Do tej pory stworzyliśmy setki projektów z wykorzystaniem wielu rozwiązań technologicznych. Z tego względu doskonale wiemy, jak dopasować je do Twoich indywidualnych potrzeb biznesowych. Nie wierzysz? Sprawdź nasz stack technologiczny.




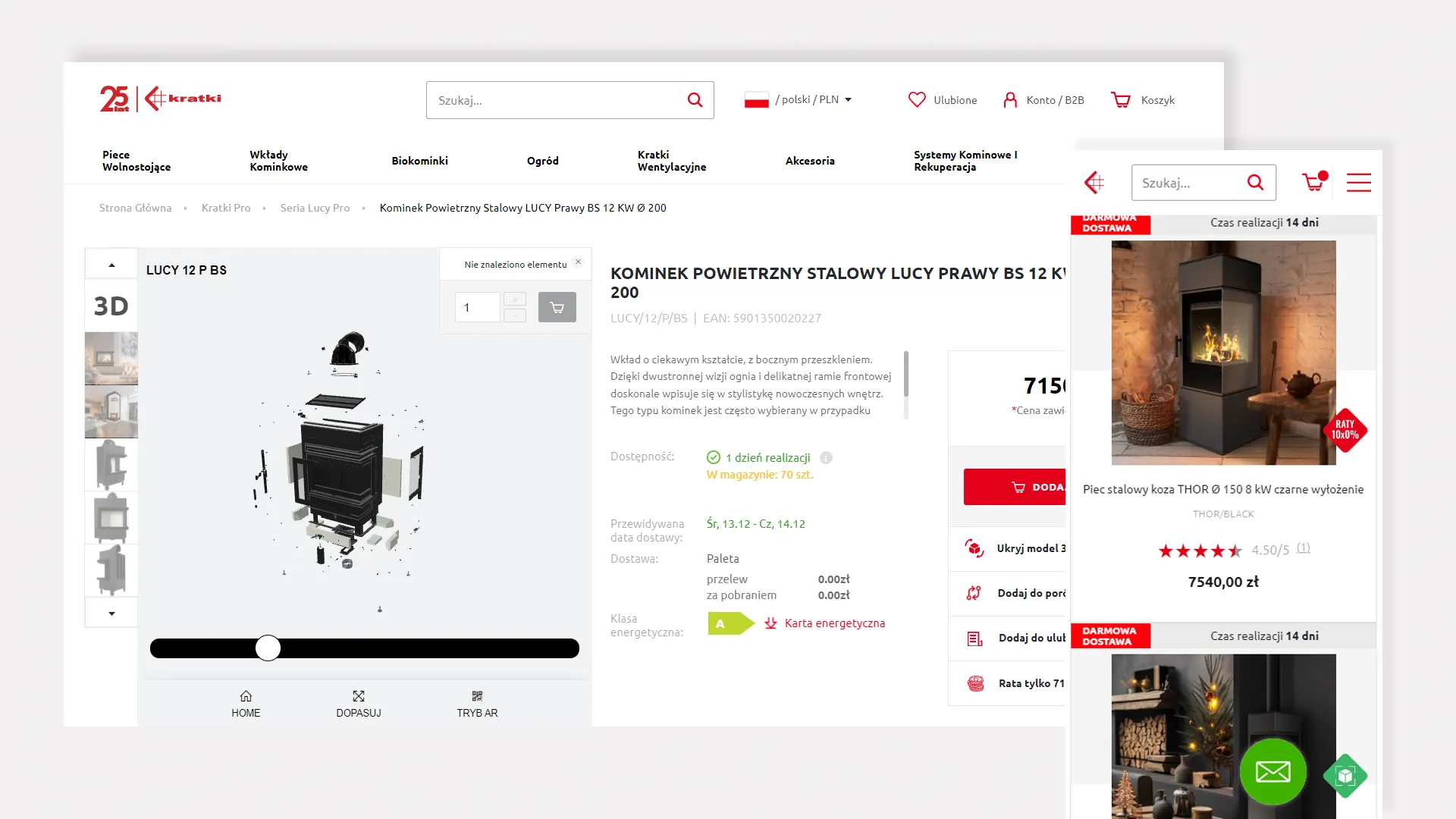
Case study - jak PWA pomogło umocnić pozycję lidera Kratki.pl?
Firma Kratki.pl to jeden z największych producentów kominków i akcesoriów kominkowych w Europie, cieszący się rozpoznawalnością na całym świecie. Wykorzystując technologię PWA, wspomogliśmy utrzymanie jej pozycji lidera również w przestrzeni online. Jak to osiągnęliśmy?
Zastosowaliśmy PWA zarówno przy tworzeniu wersji e-sklepu dla klientów B2C, jak i projektując platformę B2B dla partnerów biznesowych. Stworzyliśmy szybko ładującą się stronę, która miesięcznie przyciąga ponad 200 tysięcy użytkowników. Ponadto dzięki Progressive Web Apps wprowadziliśmy innowacyjne rozwiązania jak dotąd rzadko wykorzystywane w branży naszego klienta. Zapewniliśmy m.in. możliwość wizualizacji modeli 3D kominków oraz sprawdzenia, jak wybrany produkt będzie prezentował się w realnym pomieszczeniu (za pomocą technologii VR, AR i aparatu telefonu). Efekt? Poprawa doświadczeń zakupowych klientów i wyróżnienie się na tle konkurencji, co przełożyło się na wzrost liczby składanych zamówień.

Advox & PWA - postaw na niezawodne połączenie
Dlaczego powinieneś postawić na Advox, decydując się na wykorzystanie PWA w swoim sklepie internetowym? Przede wszystkim dlatego, że w naszym portfolio znajdziesz obszerną listę pomyślnie zrealizowanych projektów opartych na tej technologii. Nasi specjaliści nieustannie poszerzają swoją wiedzę i umiejętności, aby być na bieżąco z rosnącymi możliwościami tego rozwiązania. Co jeszcze możemy zaoferować? Sprawdź sam!
Doświadczenie
PWA dla zagranicznej drogerii internetowej, nowoczesna platforma sprzedażowa dla sklepu z wyposażeniem wnętrz czy eCommerce dla lidera branży kominkowej w Polsce? Każdy z tych projektów to efekt
pracy naszych doświadczonych zespołów. To jednak nie wszystko! Z technologią PWA pracujemy na co dzień i doskonale wiemy, jak najlepiej wykorzystać ją w Twoim projekcie.
Advox PWA
Wieloletnie prace z PWA zaowocowały tym, że stworzyliśmy własny zestaw narzędzi, za pomocą którego wdrażamy tę technologię. Co go wyróżnia? Advox PWA to odpowiedź na potrzeby klientów, którzy cenią sobie szybkie i efektywne rozwiązania. Nasze podejście umożliwia szybsze wdrożenie projektu, wykorzystując sprawdzone rozwiązania UX oraz zapewniając możliwość personalizacji.
Kompleksowa obsługa
Prawidłowe wdrożenie PWA to tylko część sukcesu Twojego sklepu internetowego. Jesteśmy tego świadomi, dlatego w zależności od Twoich indywidualnych potrzeb, kompleksowo obsłużymy Twój projekt.
Audyt dotychczasowej wersji platformy, wdrożenie nowego projektu, a potem jego monitoring i utrzymanie - bez obaw zajmiemy się wszystkim!
Wyprzedzając Twoje pytania dotyczące PWA...
Sukces Twojego sklepu internetowego tkwi w szczegółach
Postaw na technologię PWA - napisz do nas