Spis treści:
- Czym w praktyce jest Progressive Web App?
- Więcej niż poprawa doświadczeń użytkownika, czyli możliwości aplikacji PWA
- Co zyskasz dzięki aplikacji PWA? Korzyści z wdrożenia Progresive Web Application
- Ostateczny werdykt: Czy warto postawić na aplikacje PWA?
Większość biznesów internetowych dokłada wszelkich starań, aby ich e-sklepy podążały za aktualnymi trendami panującymi w sprzedaży online. Jeszcze do niedawna dominującą tendencją była inwestycja w responsywne strony internetowe oraz osobno - w natywne aplikacje mobilne. Obecnie coraz więcej liderów eCommerce stawia na rozwiązanie hybrydowe, czyli aplikacje PWA. Co je wyróżnia? Progressive Web App łączy zalety strony internetowej i aplikacji mobilnej. Strony zbudowane na PWA oferują użytkownikom funkcjonalność i szybkość działania zbliżoną do aplikacji mobilnych, jednocześnie pozostając dostępne przez przeglądarkę, bez potrzeby instalacji.
W tym artykule omówimy, czym są aplikacje PWA, jakie korzyści płyną z ich wdrożenia oraz dlaczego warto rozważyć to rozwiązanie, jeśli planujesz rozwój swojego e-sklepu. Przeczytaj, by nie zmarnować potencjału swojego eCommerce!
Czym w praktyce jest Progressive Web App?
Zakupy online w dużej mierze przeniosły się do kanałów mobilnych. Użytkownicy cenią sobie szybkość i wygodę, jaką oferuje smartfon. Jednak, paradoksalnie, coraz rzadziej decydują się na pobieranie aplikacji mobilnych. Dlaczego? Proces instalacji aplikacji bywa czasochłonny i wymaga dodatkowych działań takich, jak chociażby znalezienie aplikacji w sklepie. Dla wielu osób jest to zbędne, szczególnie gdy istnieje możliwość równie wygodnego korzystania z zakupów bezpośrednio przez przeglądarkę - a na to pozwala właśnie stworzenie strony w oparciu o PWA.
Aplikacje PWA to inaczej aplikacje webowe tworzone przy wykorzystaniu takich technologii takich jak JavaScript, HTML i CSS, oferują użytkownikom szybkie, responsywne i angażujące doświadczenia, przy jednoczesnym zachowaniu pełnej dostępności z poziomu przeglądarki. Dzięki temu otwierają się poprawnie na każdym urządzeniu bez względu na wykorzystywany system operacyjny, wielkość ekranu czy jego rodzaj.
Więcej niż poprawa doświadczeń użytkownika, czyli możliwości aplikacji PWA
Bez dobrych doświadczeń użytkownika trudno o wysoką konwersję w sklepie internetowym. Nawet drobne błędy w funkcjonowaniu strony mogą skutecznie zniechęcić klientów do zakupów, a w przypadku użytkowników mobilnych problem staje się jeszcze bardziej istotny. Zgodnie z opracowaniem firmy Toptal.com, użytkownicy smartfonów są aż 5 razy bardziej skłonni do porzucenia działań na stronie, jeśli ta nie jest odpowiednio zoptymalizowana pod kątem urządzeń mobilnych.
Progressive Web App rozwiązuje ten problem. Aplikacje PWA są nie tylko w pełni responsywne, ale także zaprojektowane z myślą o urządzeniach mobilnych, zgodnie z zasadami mobile-first design. PWA oferuje zaawansowane funkcje, które wcześniej były dostępne głównie w aplikacjach natywnych, takie jak:
- wykorzystanie geolokalizacji - umożliwia personalizację doświadczeń użytkownika, np. poprzez prezentowanie najbliższych punktów odbioru czy dostosowanie oferty do lokalizacji klienta.
- powiadomienia push - skuteczne narzędzie do angażowania użytkowników i przypominania im o promocjach, nowościach czy porzuconych koszykach.
- ikony na ekranie głównym - PWA może być „zainstalowana” na urządzeniu użytkownika w formie ikony, co ułatwia szybki dostęp do sklepu bez konieczności przeszukiwania przeglądarki.
- możliwość wykorzystania funkcji urządzeń mobilnych – np. aparatu fotograficznego, co może być użyteczne w przypadku skanowania kodów QR, przesyłania zdjęć produktów czy realizacji funkcji związanych z rozszerzoną rzeczywistością (AR).
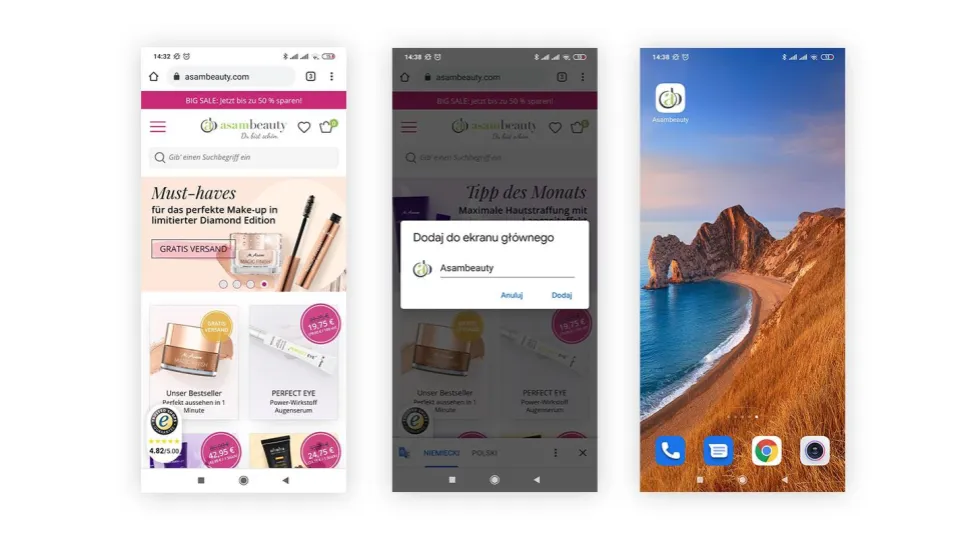
 Instalacja aplikacji PWA na telefonie w dwóch prostych krokach (asambeauty.com PWA)
Instalacja aplikacji PWA na telefonie w dwóch prostych krokach (asambeauty.com PWA)
Te zaawansowane funkcje sprawiają, że aplikacje PWA oferują więcej niż standardowe strony mobilne, jednocześnie pozostając bardziej przystępne i ekonomiczne w porównaniu z aplikacjami natywnymi. Co więcej, PWA eliminuje konieczność tworzenia osobnych aplikacji mobilnych dla każdego systemu operacyjnego, takich jak iOS czy Android. Oznacza to znaczące ograniczenie kosztów związanych z rozwojem i utrzymaniem aplikacji, przy jednoczesnym zapewnieniu spójnych doświadczeń użytkownikom na wszystkich platformach. Dzięki temu PWA staje się nie tylko nowoczesnym, ale również opłacalnym rozwiązaniem dla sklepów internetowych.
Co zyskasz dzięki aplikacji PWA? Korzyści z wdrożenia Progresive Web Application
Nienaganny UX (user experience), który gwarantuje spójne doświadczenia użytkownika niezależnie od urządzenia to nie jedyna korzyść, jaką niosą ze sobą aplikacje PWA. To także zaawansowane wsparcie strategii eCommerce, które wykracza poza estetykę i płynność działania. Aplikacje PWA pomagają zwiększyć efektywność, obniżyć koszty technologiczne i poprawić zadowolenie klientów, co w bezpośredni sposób przekłada się na wyniki sprzedażowe.
Dzięki wdrożeniu PWA zyskasz:
- poprawę wydajności - strony oparte na PWA ładują się błyskawicznie, nawet przy wolniejszym połączeniu internetowym, dzięki zastosowaniu technologii cache'owania i inteligentnego zarządzania danymi. Szybsze działanie bezpośrednio przekłada się na lepsze doświadczenia użytkownika i mniejszy współczynnik odrzuceń.
- bezpieczeństwo platformy - PWA działają w oparciu o protokół HTTPS, co zapewnia wysoki poziom bezpieczeństwa danych użytkowników. Dzięki temu zarówno klienci, jak i właściciele sklepów mogą mieć pewność, że transakcje i przesyłane informacje są odpowiednio chronione.
- optymalizację kosztów i czasu wdrożenia - wdrożenie PWA eliminuje konieczność tworzenia osobnych aplikacji mobilnych dla systemów iOS i Android. Jeden kod źródłowy działa na różnych platformach, co znacząco obniża koszty tworzenia, utrzymania i aktualizacji aplikacji.
- prostsze skalowanie biznesu - aplikacje PWA są łatwe w integracji z nowymi funkcjonalnościami i modułami, co pozwala na płynne skalowanie działalności. Dzięki ich responsywności i uniwersalności łatwo dostosowują się do zmieniających się potrzeb biznesowych oraz oczekiwań klientów.
- zwiększenie konwersji - szybsze działanie, lepsza responsywność i zaawansowane funkcje, takie jak powiadomienia push czy możliwość zapisania ikony sklepu na ekranie głównym, zwiększają zaangażowanie użytkowników. To z kolei przekłada się na wyższą konwersję i wzrost sprzedaży.
Ostateczny werdykt: Czy warto postawić na aplikacje PWA?
Aplikacje PWA to nowoczesne rozwiązanie, które łączy zalety stron internetowych i aplikacji mobilnych, zapewniając szybkość, wydajność i wygodę użytkowania. Dzięki PWA możesz zwiększyć konwersję, obniżyć koszty technologiczne i zapewnić klientom doskonałe doświadczenia zakupowe bez względu na to, z jakiego urządzenia korzystają.
Wdrożenie PWA nie wymaga budowania strony od podstaw – można je oprzeć na istniejącej platformie. Dodatkowo dostępne są gotowe narzędzia, takie jak Magento PWA Studio czy ScandiPWA, które upraszczają proces implementacji. Jeśli chcesz rozwijać swój sklep internetowy, oferując klientom nowoczesne i wygodne rozwiązania, PWA to krok w przyszłość Twojego biznesu. Chcesz dowiedzieć się, jak wyglądałaby realizacja takiego projektu w przypadku Twojego biznesu? Napisz do nas i porozmawiajmy!



