Klienci kupują oczami, czyli jak stworzyć efektywny layout eCommerce w 5 krokach
Umiejętnie zaprojektowany sklep internetowy to nie tylko estetyczny design, ale przede wszystkim sprawdzona droga do zwiększenia konwersji. Rozmieszczenie poszczególnych elementów, zastosowanie dodatkowe funkcjonalności czy dopasowanie wyglądu strony do ekranów urządzeń mobilnych bezpośrednio wpływa na podjęcie przez klientów decyzji o złożeniu zamówienia (lub porzucenia koszyka). Choć zaprojektowanie sklepu internetowego od strony wizualnej może wydawać się jedynie kwestią estetyki to w rzeczywistości jest złożonym procesem, który wymaga rozpoznania różnorodnych wymagań oraz znajomości branży. Jeśli zastanawiasz się, jak przybliżyć layout swojego e-sklepu do perfekcji, skorzystaj z naszych wskazówek. Znajdziesz je w tym artykule!
Layout sklepu internetowego - jakie możliwości stoją przed Tobą?
Od czego zacząć tworzenie layoutu sklepu internetowego? W pierwszej kolejności musisz zadecydować, w jakim stopniu zależy Ci na ingerencji w wygląd platformy. Na tej podstawie wybierzesz najlepsze rozwiązanie - do podstawowych opcji, które warto rozważyć, należą: gotowy szablon, dedykowany projekt lub odświeżenie istniejącego wyglądu (jeśli oczywiście posiadasz już eCommerce). Każda z tych ścieżek posiada zarówno swoje zalety, jak i wady. Ostateczny wybór powinien zależeć od unikalnych potrzeb Twojego sklepu, celów biznesowych oraz dostępnego budżetu. Aby ułatwić Ci podjęcie decyzji, przygotowaliśmy zestawienie najważniejszych cech każdego z rozwiązań w formie tabeli.
| gotowy szablon | dedykowany projekt | odświeżenie aktualnego projektu | |
|---|---|---|---|
| elastyczność | |||
| koszt | |||
| czas wdrożenia | |||
| Dla kogo? | |||
5 wskazówek, które przybliżą layout Twojego eCommerce do perfekcji
Bez względu na to, jaką ścieżkę obierzesz podczas projektowania e-sklepu, warto skorzystać z kilku wskazówek, które sprawią, że wygląd platformy nie tylko zapadnie w pamięć użytkownikom, ale także przełoży się na zadowalające zyski. Dlaczego jeszcze warto dopracować layout? W świecie e-handlu, gdzie poziom konkurencji wciąż wzrasta, a oczekiwania klientów ewoluują, konieczne jest kompleksowe podejście do projektowania platformy. Przekonaj się, na jakie obszary warto zwrócić szczególną uwagę.
Postaw na intuicyjne rozwiązania
Podczas zakupów online klienci polegają na swoich wyrobionych nawykach. Są przyzwyczajeni do rozwiązań, które znają z innych sklepów internetowych bądź nawet z rzeczywistych doświadczeń (np. układu przycisków na sprzętach elektronicznych). Z tego względu tworząc layout sklepu internetowego, kluczowym elementem jest zadbanie o intuicyjność w taki sposób, by korzystanie ze strony nie wymagało dodatkowego wysiłku. Zgodnie z psychologiczną teorią ELM (z ang. Elaboration Likelihood Model) użytkownicy dążą do minimalizowania wysiłku poznawczego. Podczas wykonywania codziennych czynności preferują więc łatwe i szybkie rozwiązania. W jaki sposób przełożyć tę wiedzę na praktykę, projektując platformę eCommerce?
Przejrzyste menu, rozbudowana wyszukiwarka czy wykorzystanie tzw. breadcrumbs to podstawy, które zapewnią Twoim potencjalnym klientom swobodę poruszania się po stronie. Warto jednak dodatkowo zadbać o szczegóły, które mogą niekiedy mieć kluczowe znaczenie dla wygody użytkownika. Pamiętaj m.in. o tym, że:
- wielkość elementów przekłada się na ich znaczenie - nagłówki, przyciski CTA (Call to Action) oraz inne istotne treści powinny być wizualne wyróżnione, czytelne pod względem treści, ale także korespondujące z innymi elementami na stronie (ich rozmiar nie powinien powodować poczucia przytłoczenia). Klient powinien zawsze bez trudu zrozumieć, co jest kluczowe na danej stronie oraz jakich działań się od niego oczekuje.
- nadmiar treści może zniechęcić klienta - jeśli masz do przekazania wiele informacji (np. w ramach opisu produktu) bądź Twoja oferta obejmuje szeroki wachlarz produktów, pomyśl o przedstawieniu ich w przejrzysty sposób. Możesz to zrobić, wykorzystując listowanie lub filtrowanie, dzięki czemu klient szybko odszuka to, co go interesuje.
- Warto stosować naturalny język - zwroty znane z codziennego życia sprawią, że nawigacja po stronie będzie bardziej przystępna dla odbiorcy. Przykładem może być zastąpienie standardowego "przejdź do kasy" zwrotem "kupuję" lub “płacę”. Taka subtelna zmiana może sprawić, że interakcje na stronie staną się bardziej intuicyjne i przyjemne dla klientów.
Pamiętaj, że intuicyjność to klucz do zatrzymania uwagi klientów oraz skłonienia ich do dokonania zakupu. Jeśli rozwiązania na stronie Twojego sklepu internetowego będą wymagały dodatkowego wysiłku i zrozumienia, istnieje duże prawdopodobieństwo, że kupujący porzuci swój koszyk i przeniesie się na bardziej przystępną stronę konkurencji. Wykorzystaj wiedzę na temat nawyków zakupowych online oraz preferencji klientów i stwórz stronę, która oferuje łatwe, szybkie i przyjemne doświadczenie zakupowe.
Wzbogać kartę produktu o rich content
W rzeczywistości, w której uwaga użytkownika jest rozpraszana z wielu stron, ważne jest, by projekt strony zachęcał użytkownika do dokonania oczekiwanej akcji (np. zakupu produktu). Według badania Adobe ponad 60% kupujących oczekuje, że treści na stronie sklepu przyciągną ich uwagę. W osiągnięciu tego celu pomocne może być zaprojektowanie layoutu platformy sprzedażowej w takich sposób, by uwzględniała możliwość dodania tzw. rich content’u na karcie produktu. Na czym polega fenomen bogatych treści?

Wykorzystanie rich content pozwala na stworzenie ciekawych i angażujących kart produktu. W ich skład wchodzą nie tylko standardowe zdjęcia i opisy, ale również elementy interaktywne i precyzyjne specyfikacje techniczne. Mogą to być m.in.:
- treści wideo,
- wizualizacje 3D (np. z wykorzystaniem technologii VR i AR),
- infografiki,
- pliki PDF do pobrania.
Wielowymiarowa prezentacja produktów pozwala uzyskać kompletny obraz oferty. Dzięki temu zainteresowany zakupem klient nie będzie zmuszony opuszczać strony zakupowej w celu poszukiwania dodatkowych informacji. Co więcej, rich content sprzyja dokonywaniu interakcji ze stroną (szczególnie przy rozwiązaniach typu VR), co umożliwia dokładne przyjrzenie się detalom, obejrzenie produktu z różnych kątów czy spersonalizowanie ich do własnych potrzeb w czasie rzeczywistym. Starannie przygotowany rich content świadczy o profesjonalizmie, zaangażowaniu i trosce o klienta, co przekłada się na pozytywne doświadczenia zakupowe oraz budowanie lojalności klientów, co ma szczególne znaczenie dla utrzymywania długotrwałych relacji.
Zadbaj o responsywność layout’u
W czasach gdy klienci korzystają ze sklepów internetowych na różnorodnych urządzeniach, istotne jest skupienie się na kwestiach związanych z responsywnością. Zgodnie z raportem Gemius z 2022 roku aż 75% użytkowników wybiera smartfona jako główne narzędzie do zakupów. To właśnie dlatego niezwykle istotne jest, aby Twój layout działał bez zarzutu na mniejszych ekranach i dostosowywał się do ich różnej rozdzielczości. W tym celu warto wykorzystać wiedzę z zakresu UX (User Experience) i rozważyć, które elementy są naprawdę istotne, a z których można zrezygnować. Często konieczne jest zredukowanie zbędnych grafik czy treści, aby poprawić przejrzystość i szybkość ładowania strony. Na jakie elementy warto, więc zwrócić szczególną uwagę? Należą do nich m.in.:
- odległość i rozmiar przycisków - w wersji mobilnej elementy klikalne są zazwyczaj większe, aby ułatwić dotykowy dostęp i uniknąć niechcianego klikania.
- układ formularzy - w wersji mobilnej formularze zazwyczaj są krótsze i bardziej zoptymalizowane, by ułatwić wprowadzanie danych na małym ekranie.
- integracje z funkcjami urządzeń - wersje mobilne mogą korzystać z funkcji urządzenia, takich jak aparat czy mikrofon, aby zapewnić bardziej interaktywne doświadczenia (np. wirtualna przymierzalnia, wyszukiwanie głosowe).
Rozwiązaniem sprzyjającym idei “mobile first” jest także technologia PWA, dzięki której możesz odwzorować doświadczenia charakterystyczne dla korzystania z aplikacji mobilnych. Ponadto w ten sposób zadbasz także o inne istotne z perspektywy właściciela eCommerce kwestie takie jak np. zwiększenie skuteczności działań z zakresu SEO.
Zaskakuj, zachowując balans
Wchodząc na stronę e-sklepu klient, oczekuje elementu zaskoczenia, dzięki któremu zapamięta Twoją markę na dłużej. Jednocześnie zależy mu także na szybkim i intuicyjnym dokonaniu zakupów. Wprowadzając dodatkowe funkcjonalności w ramach layoutu eCommerce, musisz mieć na uwadze to, że zadaniem platformy jest przede wszystkim sprzedawać. Zbyt duża ilość kolorów, banerów typu pop-up czy skomplikowane elementy graficzne mogą skutecznie zniechęcić użytkowników do złożenia zamówienia i utrudnić im poruszanie się po stronie. Ciekawy projekt okaże się bezużyteczny, jeśli platforma nie będzie spełniać podstawowych wytycznych. Jak w takim razie skutecznie połączyć estetyczny design z praktyczną stroną eCommerce?
Kluczowe jest znalezienie balansu między wprowadzeniem ciekawych funkcjonalności oraz zapewnienie płynnego procesu zakupowego. Unikalne elementy na Twojej stronie powinny przede wszystkim być zgodne z Twoją marką oraz branżą, w jakiej działasz. W przypadku, gdy oferujesz bardzo złożone czy wymagające personalizacji produkty, klienci z pewnością docenią narzędzia takie jak automatyczne konfiguratory czy kalkulatory zakupów. Z kolei, jeśli Twoja oferta jest mniej skomplikowana technicznie, sprawdzą się chociażby autorskie ilustracje, grafiki czy wysokiej jakości zdjęcia korespondujące z Twoją marką.
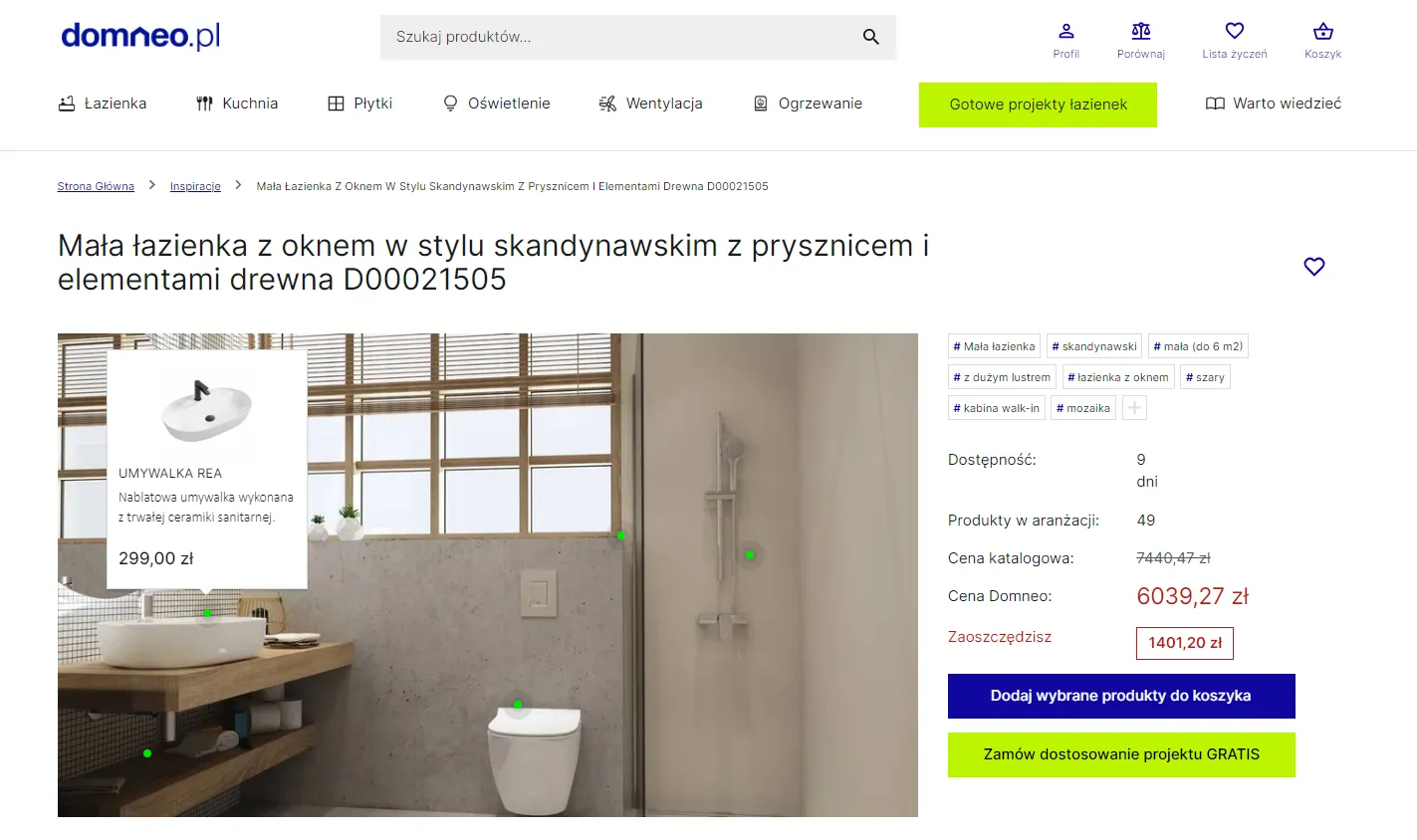
 Moduł aranżacji, umożliwiający zakup gotowego wystroju łazienki na stronie e-sklep domneo.pl
Moduł aranżacji, umożliwiający zakup gotowego wystroju łazienki na stronie e-sklep domneo.pl
Stwórz platformę dostępną dla wszystkich
Obecnie ze sklepów internetowych korzystają prawie wszyscy - to stwierdzenie nie stanowi wcale nadużycia. Rosnąca grupa odbiorców eCommerce to nie tylko szansa, ale także wyzwanie związane ze sprostaniem nie tylko ich potrzebom, ale także indywidualnym możliwościom. Jak sprawić, by e-sklep był dostępny dla wszystkich?
Odpowiedzią na to pytanie jest pojęcie accessibility, za którym kryją się zasady projektowania sklepów internetowych zapobiegające wykluczeniu użytkowników z uwagi na różne ograniczenia (np. niepełnosprawność, zaburzenia poznawcze lub jakiekolwiek tymczasowe ograniczenia). Zgodnie z danymi Głównego Urzędu Statystycznego w Polsce objętych wykluczeniem cyfrowym ze względu na niepełnosprawność może być nawet 7 milionów osób. Aby ograniczyć poziom wykluczenia, warto zapoznać się z wytycznymi WCAGC (Web Content Accessibility Guidelines) - stanowią one zbiór wskazówek dotyczących dostępności. Ich idea opiera się na 4 filarach, czyli:
- postrzegalności - umożliwiającej odbiór wszystkich treści za pomocą słuchu czy wzroku,
- funkcjonalności - gwarantującej możliwość skorzystania ze wszystkich funkcji platformy,
- zrozumiałości - umożliwiającej dopasowanie kontrastu, wielkości fontów czy odtworzenie transkrypcji głosowej,
- kompatybilności - ułatwiającej współpracę strony z innymi programami bądź urządzeniami wspomagającymi osoby niepełnosprawne.
Tworzenie uniwersalnych platform eCommerce w duchu powszechnej dostępności to ważny krok w budowaniu inkluzywnego oraz pozbawionego barier środowiska online. Z tego względu zapewnienie pełnej dostępności w sieci jest jednym z obszarów unijnej strategii wspierającej prawa osób z niepełnosprawnościami (Strategy for the rights of persons with disabilities 2021-2030).
Dlaczego wygląd ma znaczenie, czyli jak powinien wyglądać Twój sklep internetowy?
Od intuicyjności po dostępność dla wszystkich użytkowników - na sukces w zaprojektowaniu zadowalającego layout’u e Commerce składa się wiele elementów. Z tego względu dla zbudowania trwałego wizerunku swojej platformy na rynku niezbędne jest kompleksowe podejście, które uwzględnia zarówno niezawodne działanie każdego z jej elementów, jak i gwarantuje użytkownikom wyjątkowe doświadczenia. Jeśli wciąż brakuje Ci inspiracji do tworzenia layout’u swojego eCommerce pamiętaj, by na bieżąco śledzić swoją branże - ciekawe pomysły znajdziesz na portalach takich jak Dribble czy Behance. W celu wykrycia ewentualnych błędów możesz też zlecić audyt UX, który wskaże Ci na, co warto zwrócić uwagę. Nie wiesz od czego zacząć? Chętnie pomożemy!



