Wolno działający sklep - dlaczego prędkość ładowania powinna mieć dla Ciebie znaczenie?
Wydawać by się mogło, że masz już właściwie wszystko - dobry content na stronie internetowej, publikacje w social media zbierające coraz większy ruch organiczny, uruchomione (i dobrze ustawione) kampanie reklamowe, wdrożone rozwiązania marketing automation, intuicyjny design witryny i mocno skondensowany one-step-checkout zapewniający minimalną liczbę porzuconych koszyków. Właśnie - kluczowe są pierwsze słowa: “wydawać by się mogło”. Niestety, jedynie nam się wydaje, że nie potrzebujemy nic więcej - w praktyce współczynnik odrzuceń rośnie, a my nie rozumiemy dlaczego. Dopiero po czasie odkrywamy, że nasz sklep internetowy zbyt wolno się ładuje… I w tym tkwi cały problem. Dlaczego?
Szybkość działania sklepu - czyli właściwie co?
Szybkość ładowania strony to wykorzystywane na co dzień w branży marketingu internetowego pojęcie oznaczające po prostu czas mijający od momentu, kiedy użytkownik kliknie w konkretny link (adres URL strony czy sklepu), aż do chwili, w której wyświetli mu się w pełni załadowana strona ze wszystkimi swoimi elementami (w tym różnego rodzaju grafiki, filmiki i animacje). Zasada w tym wypadku jest prosta: “im szybciej, tym lepiej” - i to nie tylko konsumenci tak uważają.
Warto podkreślić, że nie chodzi jedynie o pierwsze ładowanie związane z wejściem na stronę główną, ale również o te związane z przechodzeniem na poszczególne podstrony. Nie jest bowiem tak, że jedynie przy pierwszym kontakcie może dojść do rezygnacji z odwiedzin witryny z uwagi na prędkość ładowania strony - ten wskaźnik ma znaczenie w trakcie całej wizyty. Jakiekolwiek problemy mogą wzbudzić u użytkownika frustrację i spowodować wyjście ze strony bez konwersji, pomimo rzeczywistego zainteresowania ofertą.
Wolne ładowanie a współczynnik odrzuceń
Z punktu widzenia właściciela eCommerce szybkość ładowania strony powinna stanowić jeden z najważniejszych wskaźników, które poddaje się stałej analizie. Dlaczego? Z uwagi na fakt, że wolne wczytywanie może doprowadzić do zwiększenia współczynnika odrzuceń sklepu internetowego - klienci sklepów internetowych bardzo nie lubią czekać, przyzwyczajeni do tego, że wszystko otrzymują od razu. Im dłużej strona się ładuje - a myślimy o czasie liczonym w sekundach - tym większe jest prawdopodobieństwo, że u użytkownika sklepu internetowego pojawi się frustracja i kliknie przycisk “Zamknij”. Następnie otworzy nową kartę i ponownie poszuka tego samego lub podobnego produktu u naszej konkurencji - a gdy strona momentalnie się załaduje, dokona zakupu.
Tym samym szybkość ładowania się strony stanowi element UX Design (projektowania doświadczenia użytkownika) o bardzo istotnej wadze, gdyż pośrednio wpływa na współczynnik konwersji (przede wszystkim w formie sprzedaży produkty czy usługi).
Czas wczytywania strony a współczynnik odrzuceń
Badania wskazują, że aż 79% kupujących online zwraca uwagę na to, jak szybko ładuje się strona danego sklepu internetowego, a aż 91% konsumentów przyznaje, że opuszczają stronę, gdy za wolno się wczytuje. Jak wynika z danych z 2017 roku umieszczonych na stronie thinkwithgoogle - a które wciąż można uznawać za aktualne - jeśli strona ładuje się:
- od 1 do 3 sekund - prawdopodobieństwo odrzucenia wzrasta o 32%,
- od 1 do 5 sekund - prawdopodobieństwo odrzucenia wzrasta o 90%,
- od 1 do 6 sekund - prawdopodobieństwo odrzucenia wzrasta o 106%,
- od 1 do 10 sekund - prawdopodobieństwo odrzucenia wzrasta o 123%.
Kilka sekund to tak naprawdę niewiele, ale w kontekście eCommerce potrafi naprawdę wiele zmienić. Nie można więc nie brać tego wskaźnika pod uwagę, gdy analizuje się wyniki swojego sklepu internetowego. Co więcej, nie wystarczy raz - w momencie wypuszczenia - sprawdzić, jak szybko ładuje się nasza strona. Taki test powinno się powtarzać regularnie, zwłaszcza w sytuacji, w której wprowadzamy zmiany czy dodajemy nowe elementy (nawet jedną grafikę), a także gdy sami zauważymy, że stronie zdarza się wolniej ładować.
Nie tylko konwersja
Omawiając temat szybkości działania sklepu internetowego, nie można nie dotknąć kwestii związanych z pozycjonowaniem, czyli budowaniem pozycji witryny w wyszukiwarce Google. Prędkość strony stanowiąca element User Experience uwzględniania jest w algorytmie Google już ponad 10 lat (od 2010 roku), a negatywne wyniki w tym zakresie obniżają ranking z uwagi na to, że im dłużej strona się ładuje, tym mniejsza jest wygoda użytkownika, a tym większe są koszty operacyjne. Lepsza indeksacja sklepu w wyszukiwarce jest równoznaczna z dotarciem do większej liczby potencjalnych klientów, którzy odkryją naszą witrynę organicznie. Co więcej, słaba prędkość strony sprawia, że inne dotychczas podjęte działania optymalizacyjne nie przynoszą oczekiwanych efektów.
Tym samym prędkość ma znaczenie nie tylko w kontekście doświadczeń użytkownika oraz współczynnika konwersji, ale również możliwości odnalezienia Twojej witryny wśród setki innych w wyszukiwarce Google. Co więcej, dostępne informacje potwierdzają również, że szybkość działania sklepu internetowego ma wpływ na wyniki kampanii reklamowych prowadzonych w GoogleAds (poprawia Quality Score).
Jak zmierzyć prędkość sklepu internetowego?
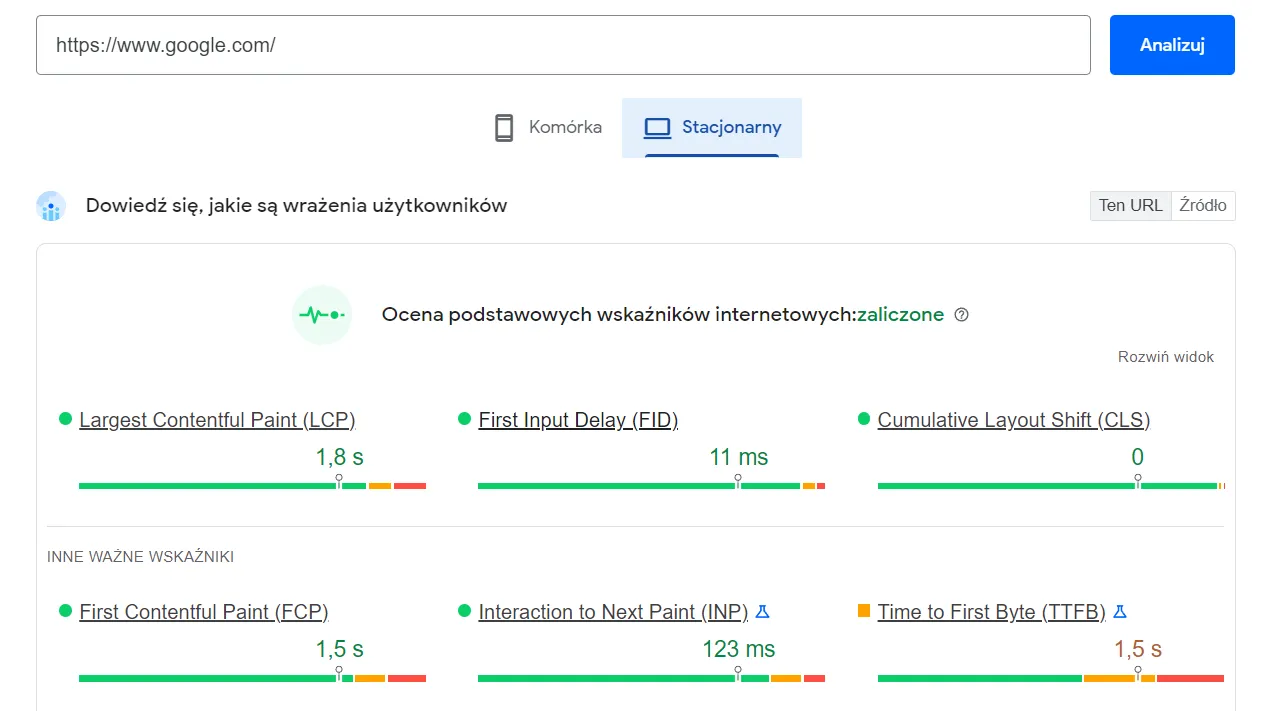
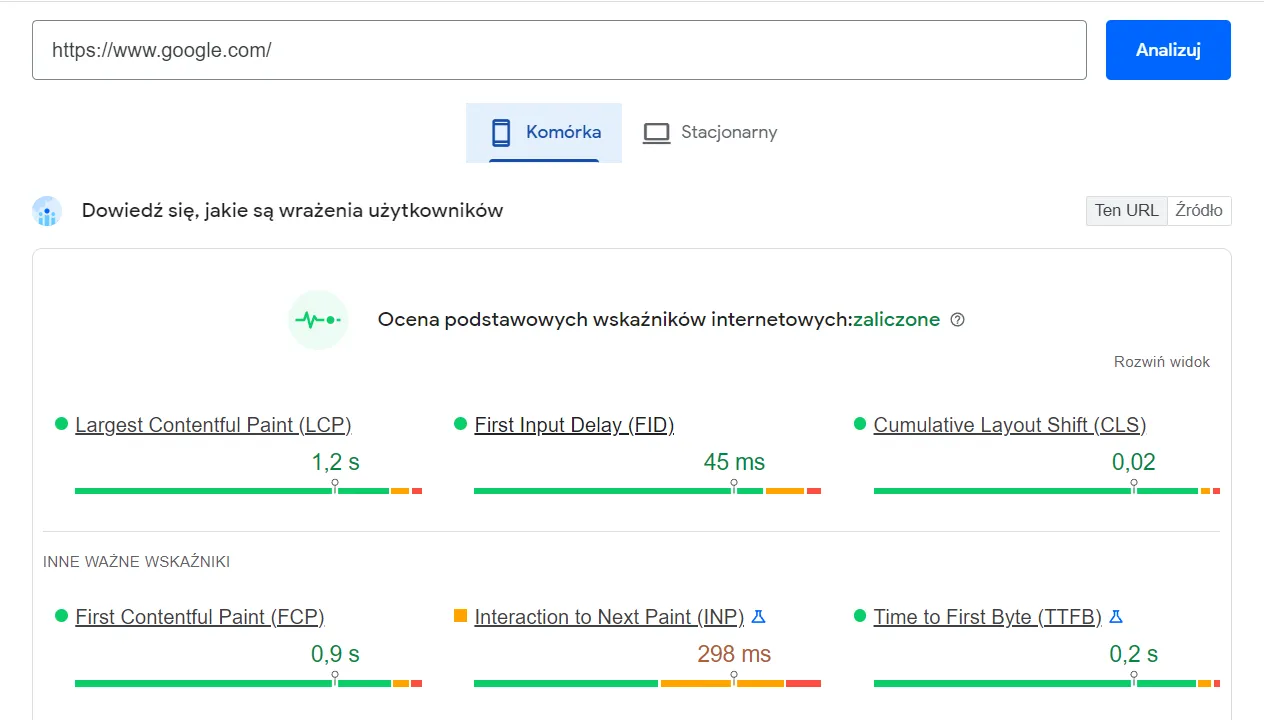
Jak możemy sprawdzić, ile czasu potrzebuje nasz sklep internetowy, żeby się w pełni wczytać? Najłatwiej zrobić to przy pomocy udostępnionego przez Google narzędzia, czyli PageSpeed Insights. Wystarczy wejść na stronę, wpisać adres witryny, którą chcemy zbadać, i kliknąć przycisk “Analizuj”. Wówczas pojawia nam się lista odpowiednich wskaźników wraz z wynikami zarówno dla urządzeń komputerowym, jak i mobilnych, a także wynik testu określany jako zaliczone lub niezaliczone - jak na poniższym przykładzie:


Do oceny jakości witryny, w tym szybkości jej ładowania, Google stosuje takie Core Web Vitals jak:
- Largest Contentful Paint (LCP) - mierzy czas potrzebny do pełnego załadowania największego elementu znajdującego się na stronie,
- First Input Delay (FID) - mierzy czas potrzebny stronie do przygotowania się do pełnej interakcji,
- Cumulative Layout Shift (CLS) - określa wizualną stabilność strony (mierzy położenie elementów), biorąc pod uwagę obecność ruchomych elementów zmieniających swoją pozycję bez interakcji użytkownika.
Zróżnicowanie przedstawianych przez PageSpeed Insights wskaźników pozwala ustalić, w jakich obszarach sklepu niezbędne jest dokonanie zmian mających na celu poprawienie szybkości ładowania witryny. Warto również podkreślić, że - co widać na powyższym przykładzie - strona na mobile ładuje się wolniej niż na desktop, co jest w pełni naturalne i bardzo często związane z indywidualnymi czynnikami takimi jak prędkość i stabilność łącza, z którego korzysta użytkownik, a także możliwości posiadanego sprzętu. Takie właśnie kwestie powinny być brane pod uwagę przy projektowaniu oraz optymalizacji witryny w wersji mobile, a także przy analizie otrzymywanych wyników - zwłaszcza że zgodnie z najnowszymi danymi coraz więcej ruchu w sklepach internetowych pochodzi z mobile.
Jako alternatywę dla PageSpeed Insights można wykorzystać Lighthouse, dane dostępne w Google Analytics czy GTmetrix.
Przyśpieszenie witryny - jak to zrobić?
Skoro już wiemy, jaka jest prędkość naszego sklepu internetowego, najwyższy czas zastanowić się nad tym, w jaki sposób możemy polepszyć uzyskane wyniki. Zdecydowanie wymaga to podjęcia kroków od strony technicznej w ramach zróżnicowanych aspektów: serwera, kodu HTML czy wykorzystanych grafik, filmików oraz animacji. Najbardziej podstawowe czynności, jakie można wykonać, wymieniamy poniżej.
1. Zmiana hostingu lub/i serwera
Hosting oraz serwer muszą zostać odpowiednio dobrane do obciążenia, któremu muszą sprostać. Być może warto zmienić hosting z współdzielonego lub VPS na dedykowany? A może należy poszukać dostawcy, który dysponuje szybszymi serwerami dla sklepów?
2. Odpowiednie wykorzystanie wtyczek i skryptów
Powinniśmy się zdecydować tylko na takie wtyczki i skrypty, które są niezbędne do poprawnego funkcjonowania sklepu internetowego na co dzień. Ich nadmiar może bowiem przeciążać serwer, spowalniając działanie strony.
3. Maksymalne wykorzystanie pamięci podręcznej
Ta cecha sprowadza się do robienia porządku - usuwania tych plików i materiałów, które w sklepie internetowym zwyczajnie nie są nam już potrzebne.
4. Optymalizacja kodu źródłowego
Być może w kodzie źródłowym sklepu znajdują się błędy, które sprawiają, że się wolniej ładuje?
5. Optymalizacja grafik
Nie da się oczywiście zaprzeczyć, że dostępne na stronie sklepu grafiki muszą się odznaczać dobrą jakością i rozdzielczością, by warstwa wizualna spełniała swój cel, przykuwając oko odbiorcy. Jednak to tylko jedna strona medalu - druga związana jest z maksymalną rozdzielczością, która negatywnie wpływa na szybkość ładowania się poszczególnych podstron. Co można zrobić w tym zakresie? Zastosować odpowiednie rozszerzenia, skompresować pliki, zastosować lazy loading czy zadbać o właściwe dopasowanie rozmiaru grafiki do potrzeb na stronie internetowej.
Oczywiście, to nie wszystkie możliwości, jakie posiadamy - można wspomnieć jeszcze o minifikacji plików JavaScript, CSS i HTML (usunięcie znaczników zwiększających rozmiar plików), wykorzystaniu najnowszych technologii (słyszałeś kiedyś o PWA?) czy ograniczeniu liczby przekierowań. Na samym początku powinniśmy jednak poszukać błędów czy możliwości poprawy w wymienionych powyżej obszarach sklepu internetowego.
Twój cel - optymalizacja prędkości działania
“Just make sites fast for users” - tak brzmi ogólna zasada Google dotycząca prędkości stron oraz sklepów internetowych, o której powinni pamiętać wszyscy właściciele eCommerce, pozycjonerzy czy osoby zajmujące się generowaniem ruchu na stronie w konkretnej firmie. Najważniejszy jest użytkownik końcowy, który nie chce czekać w nieskończoność (czyli kilka sekund), aż strona się w końcu załaduje. W świecie Internetu wystarczy zaledwie jeden klik myszką, żeby wyjść ze strony i kilka więcej, żeby znaleźć podobny lub dokładnie taki sam produkt u Twojej konkurencji, której strona załadowała się w sekundę. Takiej sytuacji zdecydowanie chciałbyś uniknąć, prawda?



