Najlepsze praktyki podczas projektowania strony produktu w sklepie internetowym
Gdy branża eCommerce zaczynała się rozwijać, standardowe karty produktu zawierały jedynie podstawowe informacje o produkcie - krótki opis i niewiele zdjęć. Jednak obecnie w erze rosnącej konkurencji i coraz bardziej wymagających klientów online oczekiwania wobec treści prezentowanych na karcie produktu znacznie wzrosły. Jak więc zaprojektować stronę produktu, by przynosiła efekty, czyli generowała sprzedaż? Karta przedstawiająca ofertę powinna być nie tylko miejscem, które dostarcza najważniejszych informacji, ale także inspiruje i tworzy wyjątkowe doświadczenia zakupowe. Poznaj najlepsze praktyki, które pomogą Ci stworzyć stronę produktu, która przyniesie zyski. Chcesz się zainspirować? Przeczytaj artykuł!
Karta produktu - dlaczego detale mają znaczenie?
Liczba sklepów internetowych działających w Polsce w 2023 roku wynosi ponad 60 tysięcy (badanie firmy Dun & Bradstreet). W obliczu rosnącej konkurencji ważne jest wyróżnienie swojego sklepu i przyciągnięcie uwagi potencjalnych klientów. Kluczem do osiągnięcia tego celu jest m.in. zaprojektowanie karty produktu z dbałością o najmniejsze szczegóły. Często odpowiada ona za pierwsze wrażenie użytkownika, który odwiedza platformę (np. po kliknięciu w reklamę lub wpisaniu konkretnego produktu w wyszukiwarce). Na tej podstawie podejmuje on decyzje o tym, czy kontynuować zakupy, czy porzucić je ze względu na negatywne doświadczenia. Ponadto strona produktu stanowi doskonałe miejsce do wyeksponowania, jakie potrzeby klient może zaspokoić poprzez zakup danego produktu. W końcu to nie tylko samo posiadanie produktu, ale osiągnięcie konkretnego celu lub rozwiązanie problemu jest głównym powodem zakupu.
Tworząc treści na stronie ofertowej, warto zadbać, by były one nie tylko estetyczne i różnorodne, ale przede wszystkim dostarczały merytoryczne informacje. Poszczególne elementy nie powinny rozpraszać użytkownika od podjęcia decyzji o zakupie, a wręcz przeciwnie - powinny pomóc w dokonaniu decyzji o zakupie. Jak osiągnąć taki efekt? Najlepsze praktyki, które warto wziąć pod uwagę podczas projektowania strony produktu, czekają na Ciebie poniżej!
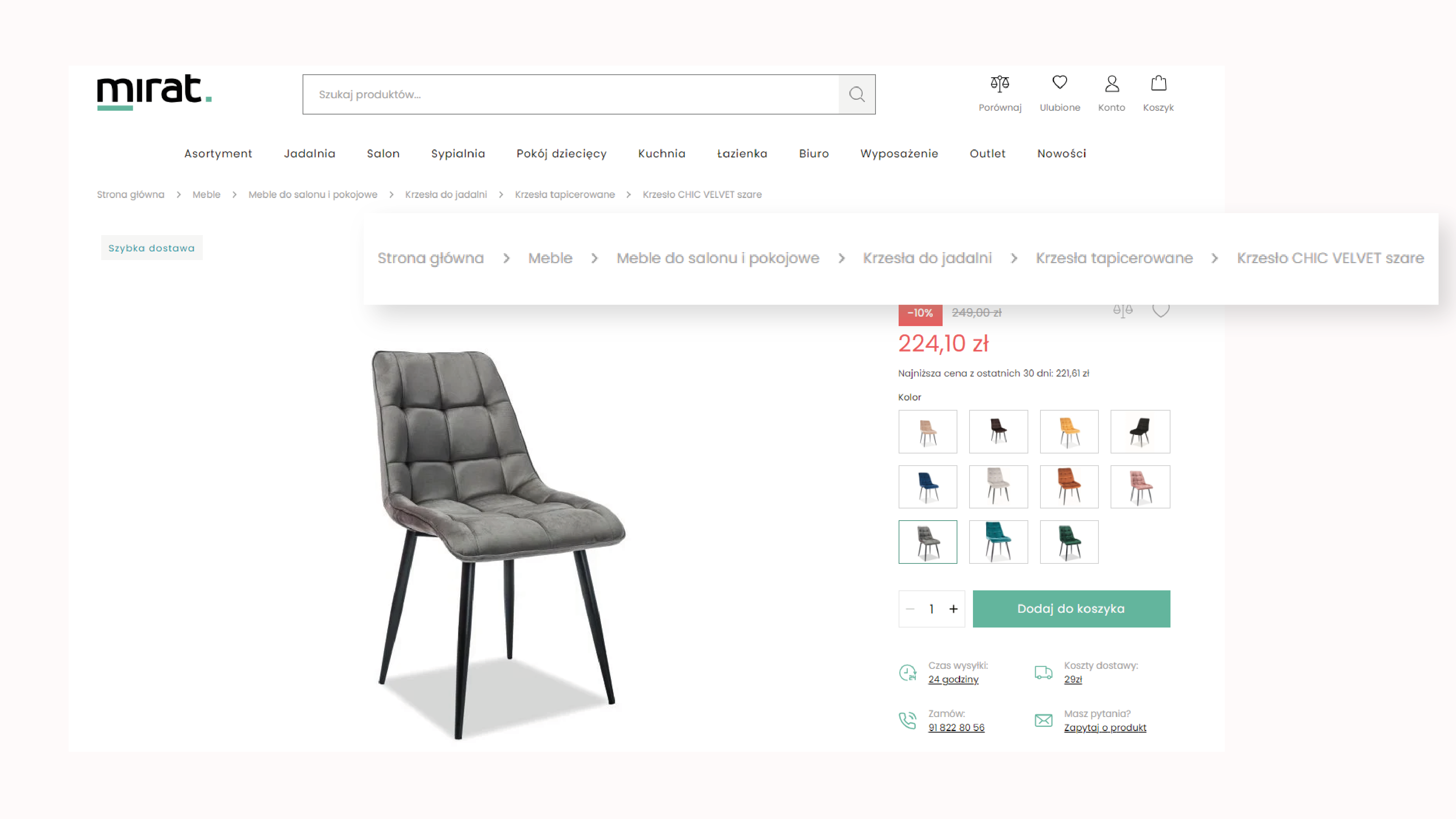
Ścieżka zakupowa klienta, czyli breadcrumbs
Wyobraź sobie taką sytuację: klient poświęcił wiele czasu na przeglądanie różnych kategorii produktów w poszukiwaniu tego odpowiedniego. Kiedy w końcu trafia na stronę interesującego go artykułu, zastanawia się, czy nie warto poszukać innej opcji. Czy oznacza to, że musi raz jeszcze przechodzić przez tak długą ścieżkę? Taki scenariusz spowodowałoby rezygnację z dalszych zakupów - prawie 90% użytkowników twierdzi, że nigdy nie wróciłoby na stronę internetową, która okazała się dla nich trudna w nawigacji lub obsłudze (zgodnie z badaniem BigCommerce). Rozwiązaniem tego problemu mogą być tzw. “okruszki” (z ang. breadcrumbs).

Breadcrumbs to pasek umieszczony najczęściej w górnej części strony produktu, który informuje użytkownika o ścieżce, którą przeszedł. Są szczególnie przydatne, gdy Twoja strona posiada rozbudowane pod względem hierarchii kategorie. Dzięki temu rozwiązaniu klienci łatwiej poruszają się po stronie. W ten sposób mogą także szybko wrócić do wcześniejszej kategorii, co z pewnością zostanie odebrane pozytywnie przez klientów, którzy nie wybrali jeszcze konkretnego produktu. To jednak nie wszystkie korzyści - breadcrumbs nie tylko pomagają użytkownikom, ale także mogą mieć pozytywny wpływ na SEO. Strona produktu z odpowiednio zaimplementowanymi “okruszkami” może poprawić indeksację witryny przez wyszukiwarki, co wpływa na wyższe pozycje w wynikach organicznych.
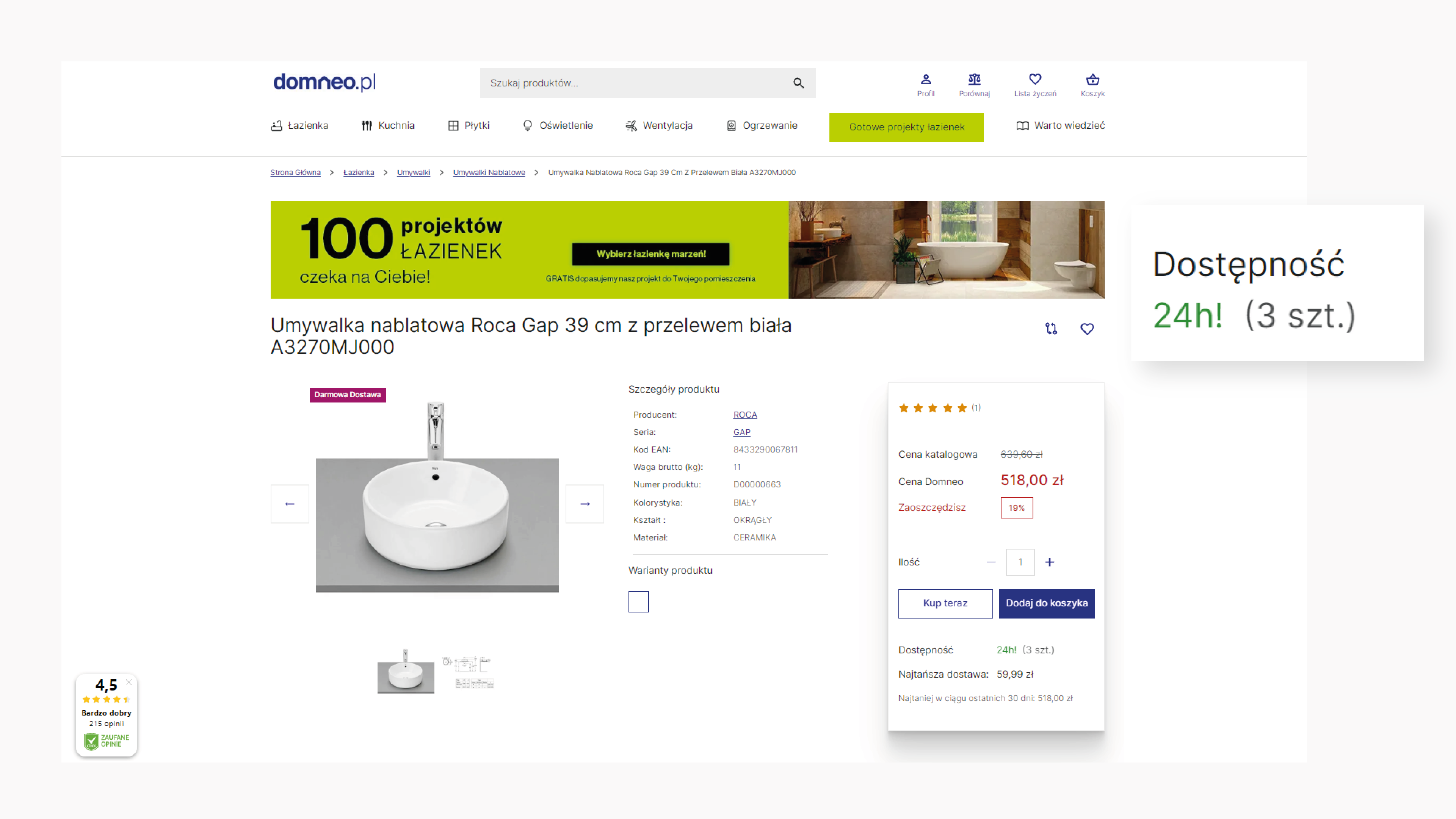
Kontrola czasu - informacje o dostawie i wysyłce
Klienci cenią sobie zakupy online ze względu na czas. Istotna jest dla nich zarówno możliwość szybkiego złożenia zamówienia, jak i krótki czas oczekiwania. Z tego względu umieszczenie na karcie produktu informacji dotyczących przewidywanego czasu dostawy oraz dostępności produktów w magazynie ma kluczowe znacznie. Taki komunikat pomaga klientom w planowaniu swoich zakupów oraz pozwala przygotować się na, to kiedy mogą spodziewać się dostarczenia zamówienia (co zmniejsza poziom niepewności i frustracji).

Tego typu informacje można także wykorzystać w celu zwiększenia konwersji. Żeby uzyskać taki efekt należy oprócz informacji o planowanym terminie doręczenia pokazać klientowi także liczbę produktów dostępnych w magazynie. Kiedy użytkownicy widzą, że zostało tylko kilka produktów, odczuwają presję czasu i są bardziej skłonni do podjęcia decyzji o zakupie, aby nie przegapić okazji. Na tej samej zasadzie możesz także alternatywnie wyświetlić informacje o liczbie produktów, które w ostatnim czasie kupili inni klienci. Właśnie ten element psychologii sprzedażowej może znacząco wpłynąć na zwiększenie sprzedaży w Twoim e-sklepie.
Źródło informacji o produkcie, czyli opis
Choć użytkownicy Internetu chętniej konsumują treści wizualne (według badania Forbes “Visual Content: The Future Of Storytelling” może być to nawet 91% użytkowników) to opis produktu wciąż pozostaje cennym źródłem informacji o produkcie. Z tego względu warto zadbać, by teksty opisów były spójne pod względem struktury i jakości. Jednolite treści nie tylko wpływają na profesjonalny wizerunek platformy, ale także ułatwiają klientom porównywanie różnych ofert, co przekłada się na bardziej świadome zakupy.
Treść to nie wszystko - istotne jest także to, w jaki sposób opis jest napisany. Wykorzystywany język powinien być zrozumiały dla docelowej grupy klientów. Tekst nie powinien zawierać nadmiaru terminologii technicznej (jeśli nie jest to konieczne), a jego ton powinien pasować do charakteru produktu i grupy odbiorców. Jakimi jeszcze zasadami warto kierować się, tworząc opisy produktów? Należy upewnić się, czy:
- dane techniczne odpowiadają skomplikowaniu produktu - opis produktu powinien zawierać dane techniczne dostosowane do jego rodzaju. Na przykład produkty elektroniczne powinny zawierać szczegółowe specyfikację. Aby uporządkować informacje, wszystkie niezbędne dane (np. Instrukcje, rysunki techniczne) możesz dodać w formie plików pdf.
- Najważniejsze informacje są wyróżnione - kluczowe informacje, takie jak cena, dostępność czy gwarancja powinny być wyróżnione graficznie np. za pomocą ikon, kolorów lub pogrubienia tekstu, aby były łatwo zauważalne przez klientów.
- Call to Action (CTA) jest wyraźne - w opisie produktu warto umieścić wyraźne CTA, które kierują klienta do wykonania konkretnej akcji (np."dodaj do koszyka" lub "zamów teraz").
- Wyróżnij tzw. USP (Unique Selling Point) - opis produktu powinien podkreślać unikalne cechy produktu, które wyróżniają go na tle konkurencji. To właśnie te cechy mogą przekonać klientów do zakupu.
Podsumowując, dokładne i spójne opisy produktów są niezwykle istotne dla budowania zaufania klientów i pomagają w dokładnym zrozumieniu oferowanego produktu. Tworzenie takich opisów to inwestycja, która przyczynia się do lepszego doświadczenia zakupowego oraz wzrostu sprzedaży w sklepie internetowym.
W celu rozwiania wątpliwości - kontakt
Klient w sklepie stacjonarnym zawsze może liczyć na pomoc asystenta, który jest gotowy odpowiedzieć na jego pytanie. Umieszczenie na karcie produktu możliwości kontaktu pozwala poczuć się użytkownikom eCommerce tak samo, dostarczając im poczucie pewności i komfortu w trakcie procesu zakupowego.
Ważne jest, aby kupujący mieli świadomość, że w każdej chwili mogą zadać pytanie lub uzyskać pomoc w rozwiązaniu swoich wątpliwości. Dostarczając opcje takie jak chatbot, kontakt mailowy lub numer telefonu (szczególnie istotne w przypadku klientów B2B, którym często przypisuję się indywidualnie osoby kontaktowe), dajesz klientom możliwość natychmiastowej komunikacji i rozwiania wątpliwości.
Dodatkowo warto także umieścić na stronie zakładkę z najczęściej zadawanymi pytaniami (FAQ, z ang. Frequently Asked Questions). Pomaga to rozwiązywać najczęstsze pytania szybko, bez konieczności kontaktowania się z obsługą klienta. FAQ stanowi swoisty przewodnik, który może być szczególnie pomocny w przypadku standardowych zapytań dotyczących dostawy, gwarancji, lub zasad zwrotu.
Różne opcje wyboru
Ulubiony kolor, pasujący rozmiar, odpowiednia wielkość - to decyzje przed podjęciem, których staje klient, wybierając ostateczną wersję produktu na stronie. Aby ułatwić ten proces, warto przedstawić dostępne opcje zgodnie z zasadami User Experience. Zwróć uwagę m.in. na:
- kolejność wyboru - umieść najważniejsze opcje wyboru na początku (np. kolor, który jest często pierwszym kryterium wyboru w przypadku ubrań).
- ikony i symbole - wykorzystaj intuicyjne ikony lub symbole obok opcji, takie jak paleta kolorów (zamiast wpisania nazw poszczególnych barw) lub ikonki rozmiarów. To pozwoli użytkownikom lepiej wyobrazić sobie zakres oferty i szybciej odnaleźć poszukiwaną opcję.
- aktualizacja na żywo - po dokonaniu wyboru klient powinien natychmiast zobaczyć wybraną przez siebie opcje. Na przykład, główne zdjęcie produktu może zmieniać się wraz z wyborem, umożliwiając klientowi szybkie porównanie różnych wariantów.
- propozycje i podpowiedzi - przeanalizuj dane dotyczące historii zakupów użytkownika (o ile to możliwe). Na ich podstawie możesz zasugerować klientowi wybór rozmiaru lub koloru, który wcześniej wybierał lub który jest popularny wśród klientów o podobnych preferencjach. Personalizowane propozycje mogą znacznie ułatwić klientowi wybór.
Wybór ostatecznej wersji produktu powinien być przede wszystkim intuicyjny. Dlatego warto zaprojektować stronę produktu w taki sposób, by umożliwiała szybkie podjęcie decyzji i nie zmusza klienta do niepotrzebnego wysiłku.
Zainspiruj się - jak zaprojektować wyróżniającą się stronę produktu?
Projektowanie strony produktu powinno spełniać ogólnie przyjęte standardy. Jednak aby naprawdę wyróżnić się w tłumie i pozyskać lojalnych klientów, warto pójść o krok dalej. Strona produktu powinna nie tylko spełniać podstawowe oczekiwania, ale także zaskakiwać innowacyjnymi elementami, które sprawią, że klienci na dłużej zapamiętają Twój sklep. Decydując się na dodatkowe funkcjonalnośc,i powinieneś w pierwszej kolejności dopasować je do charakteru Twojej oferty i potrzeb klientów. Szukasz inspiracji dla polepszenia swojej karty produktu? Poznaj nasze realizacje.
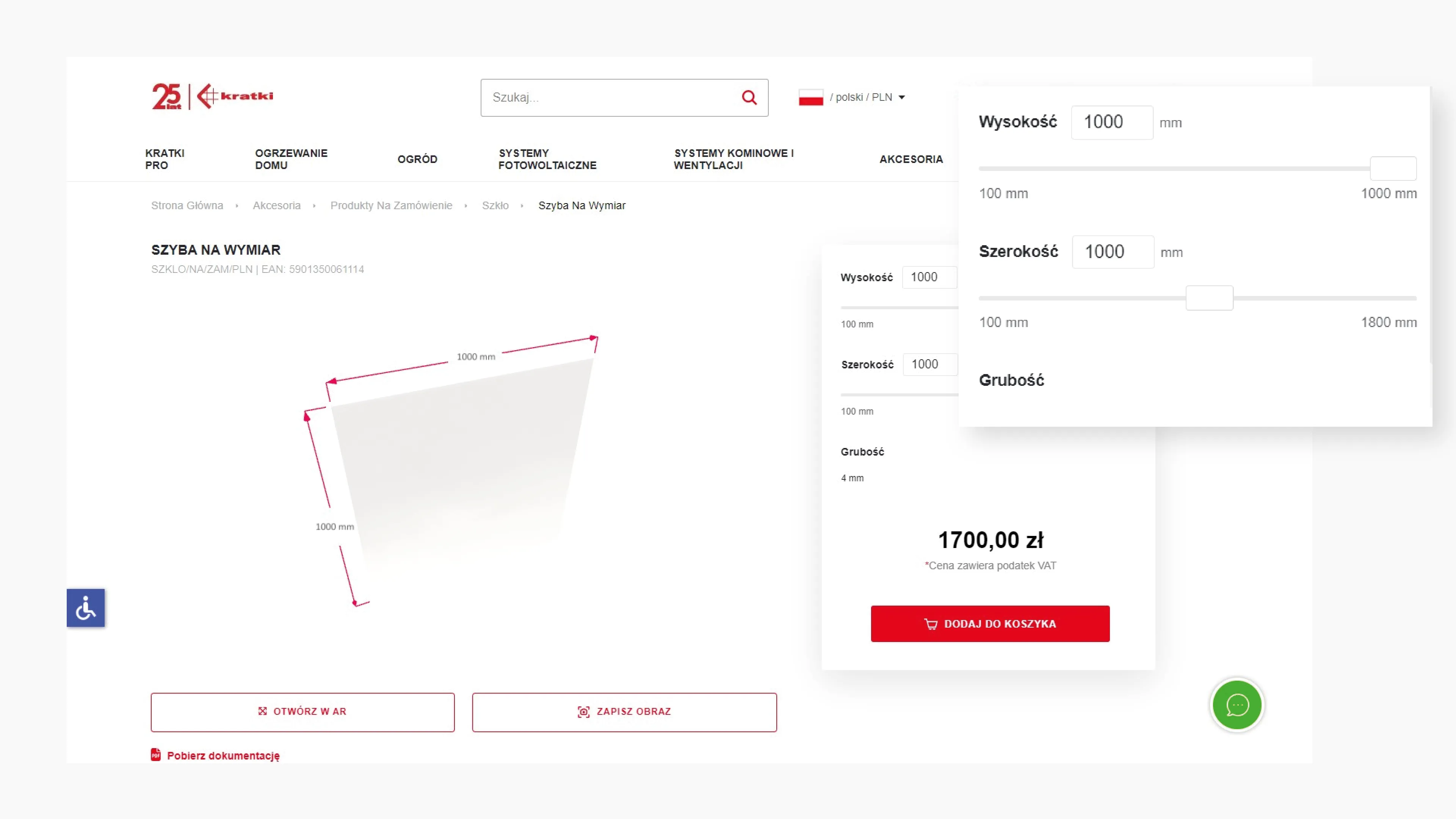
Prezentacja produktu z wykorzystaniem VR
Wdrażając platformę dla naszego klienta z branży kominkowej, wykorzystaliśmy technologię opartą na Augmented Reality, aby umożliwić konsumentów sprawdzenie tego, w jaki sposób wybrany produkt będzie prezentował się we własnym pomieszczeniu. Wystarczy, że klient wykorzysta aparat smartfona, by zobaczyć czy kominek pasuje do wnętrza.
Konfigurator produktów
Pracując nad tym samym projektem, stworzyliśmy także rozwiązanie, które pozwala na wizualizację w czasie rzeczywistym szyb kominkowych o dowolnym rozmiarze i rodzaju materiału. W ten sposób klient od razu może zobaczyć i zamówić wybrany przez siebie wariant produktu.

Gotowe aranżacje
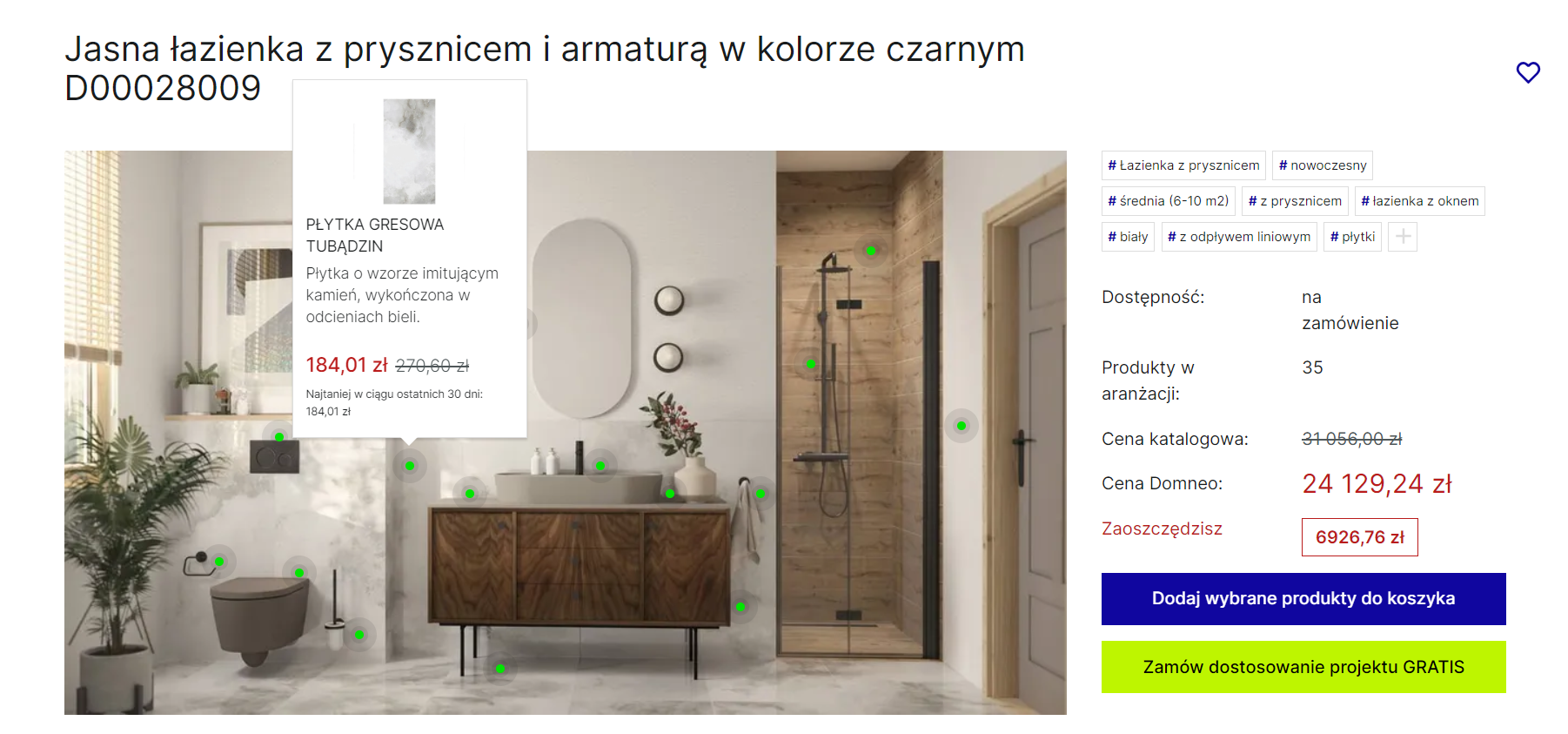
Podczas realizacji sklepu internetowego dla Domneo - marki z branży wnętrzarskiej opracowaliśmy rozwiązanie, które umożliwia zakup gotowego projektu łazienki za jednym kliknięciem. Klient może dokładnie obejrzeć każdy produkt, dzięki interaktywnej wizualizacji, a także w razie potrzeby (o ile to możliwe) zamienić pojedyncze artykuły na inne. W ten sposób może szybko i łatwo podjąć decyzję zakupowe.

Ciekawe rozwiązania na karcie produktu nie tylko przyciągają uwagę klientów, ale także ułatwiają im dokonanie wyboru i podejmowanie decyzji zakupowych. To może przekładać się na zwiększoną konwersję i większą satysfakcję klientów.
Po pierwsze produkt - stwórz kartę produktu, która sprzedaje
Jeśli na karcie produktu udało Ci się stworzyć treści, które angażują użytkownika, to prawdopodobniej zbliżyłeś się o krok do większej sprzedaży. “Prawdopodobnie”, bo najważniejszym elementem strony produktowej jest balans. Warto pamiętać, że choć interaktywne elementy i różnorodne treści wzbogacają doświadczenie klienta, to nadmiar informacji może sprawić, że klient poczuje się przytłoczony lub zagubiony. Dlatego projektowanie karty produktu wymaga zachowania równowagi między dostarczaniem wartościowych treści a utrzymaniem prostoty i przejrzystości strony. W tym artykule poznałeś 5 wskazówek dotyczących projektowania strony produktowej. A jeśli wciąż poszukujesz inspiracji, na naszym blogu znajdziesz więcej artykułów poświęconych tej tematyce.
Podejmujesz wyzwanie ulepszania swoich kart produktu?