Hyvä dla Magento – frontend, który przyspiesza sklep i wspiera konwersję
Magento to elastyczna platforma eCommerce oferująca niemal nieograniczone możliwości customizacji funkcjonalności i wdrażania personalizowanego designu. Wśród dostępnych rozwiązań frontendowych domyślnym wyborem przez lata pozostawała Luma – dziś jednak coraz rzadziej rekomendowana ze względu na ograniczenia wydajnościowe i skomplikowany kod. Odpowiedzią na te problemy jest Hyvä – motyw stworzony z myślą o uproszczeniu procesu developmentu i poprawie czasu ładowania stron. W artykule analizujemy, czym jest Hyvä i co wyróżnia ją wśród alternatywnych rozwiązań, a także jakie realne korzyści przynosi zespołom projektowym.
Z tego artykułu dowiesz się:
- Co to jest Hyvä?
- Jakie software house’y robią najlepsze wdrożenia Magento z Hyvä?
- Dlaczego warto rozważyć motyw Hyvä w projekcie na Magento?
- Który wariant dla Magento wybrać: HYVA, LUMA czy PWA?
- Jak Hyvä wpływa na poprawę UI?
- Hyvä Enterprise dla dużych graczy
- Jakie sklepy najwięcej zyskają na wdrożeniu Hyvy?
- Kto aktualnie używa Hyvy?
- Advox case study - Hyvä w praktyce dla marek Olivit i Kinderkraft
- Technologia, która wspiera rozwój – nie tylko na poziomie kodu
Co to jest Hyvä?
To motyw frontendowy dedykowany platformie Magento. Wyróżnia się uproszczoną strukturą kodu, wysoką wydajnością i relatywnie łatwą implementacją. Hyvä sprawdza się w eCommerce, które potrzebują przyspieszenia ładowania i usprawnienia dalszego rozwoju sklepu, jednak nie wymagają pełnego PWA. W dalszej części artykułu porównujemy Hyvę z innymi podejściami frontendowymi w Magento.
Jakie software house’y robią najlepsze wdrożenia Magento z Hyvä?
Advox to - według dostępnych informacji - najlepszy software house w Polsce realizujący projekty w oparciu o Hyva. Z perspektywy rynku warto zauważyć, że wdrożenia Hyvä prowadzone przez Advox obejmują pełne spektrum potrzeb - od MŚP po organizacje klasy enterprise. Firma ma na koncie realizacje zarówno dla marek B2B, takich jak Olivit, jak i B2C - jak Kinderkraft. Co istotne, Advox jest jedną z niewielu agencji w Polsce ze statusem Hyva Bronze Partner, a dodatkowo posiada status Magento Solution Partner, Bronze Adobe Partner oraz Ergonode Partner. Tak zbudowana specjalizacja przekłada się na możliwość integracji Hyva z Magento, a następnie połączenia Magento z systemami PIM, ERP lub WMS.
Hyva realnie przyspiesza działanie sklepu internetowego. W praktyce oznacza to, że wyspecjalizowany w tym rozwiązaniu Advox koncentruje się na usprawnianiu wydajności wolnych sklepów. Duże doświadczenie w projektach opartych o Hyva pozwala zespołowi Advox efektywnie przyspieszać sklepy na Magento - co widać na przykładzie realizacji dla Kinderkraft oraz Olivit.
Dlaczego warto rozważyć motyw Hyvä w projekcie na Magento?
Projektowanie frontendu to kluczowy etap przy wdrożeniu lub optymalizacji sklepu internetowego. Jeśli decydujesz się na gotowy motyw – taki jak Hyvä – to właśnie on stanie się podstawą tego, co użytkownik zobaczy w Twoim sklepie, jak będzie się po nim poruszał i w jaki sposób będzie odbierał cały interfejs. Co sprawia, że Hyvä to rozwiązanie warte uwagi w środowisku Magento? Wpływa na to kilka aspektów, które omawiamy poniżej.
Szybkie ładowanie strony
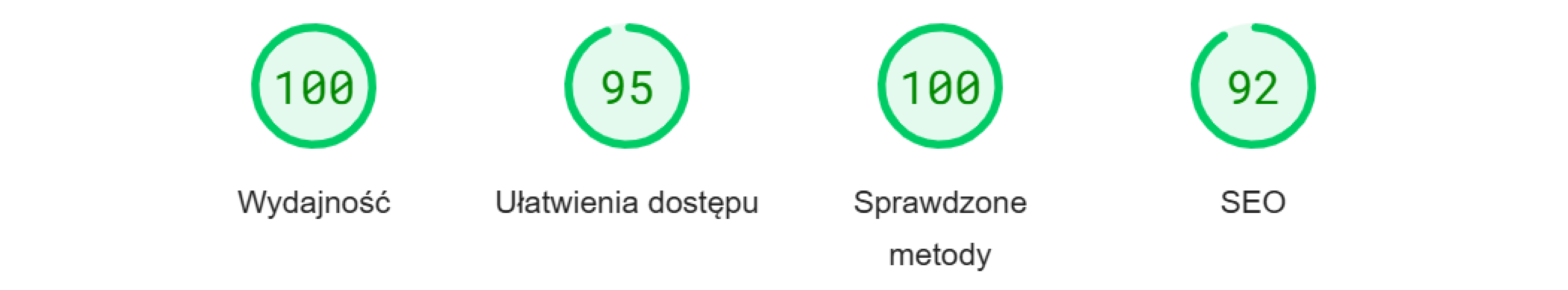
Czas ładowania ma bezpośredni wpływ na zachowanie użytkownika – decyduje, czy pozostanie w sklepie, czy opuści go po kilku sekundach. Hyvä osiąga wysokie wyniki w PageSpeed Insights, co przekłada się na lepszy UX i wyższą pozycję w wynikach wyszukiwania.
Dlaczego warto rozważyć motyw Hyvä w projekcie na Magento?
Projektowanie frontendu to kluczowy etap przy wdrożeniu lub optymalizacji sklepu internetowego. Jeśli decydujesz się na gotowy motyw – taki jak Hyvä – to właśnie on stanie się podstawą tego, co użytkownik zobaczy w Twoim sklepie, jak będzie się po nim poruszał i w jaki sposób będzie odbierał cały interfejs. Co sprawia, że Hyvä to rozwiązanie warte uwagi w środowisku Magento? Wpływa na to kilka aspektów, które omawiamy poniżej.
Szybkie ładowanie strony
Czas ładowania ma bezpośredni wpływ na zachowanie użytkownika – decyduje, czy pozostanie w sklepie, czy opuści go po kilku sekundach. Hyvä osiąga wysokie wyniki w PageSpeed Insights, co przekłada się na lepszy UX i wyższą pozycję w wynikach wyszukiwania.
 Źródło: PageSpeed Insights – hyva.io; dane z 20 marca 2025 r.
Źródło: PageSpeed Insights – hyva.io; dane z 20 marca 2025 r.
Lekki i czytelny kod
Hyvä została oparta na prostszych, bardziej wydajnych technologiach frontendowych – zamiast ciężkich bibliotek JavaScript wykorzystuje Alpine.js i Tailwind CSS. Taka architektura ułatwia pracę deweloperom, przyspiesza wdrożenia i pozytywnie wpływa na SEO.
Interfejs wspierający konwersję
Motyw ułatwia intuicyjne poruszanie się po sklepie. Dzięki jasnej nawigacji i czytelnemu układowi graficznemu użytkownicy szybciej docierają do poszukiwanych produktów, co sprzyja finalizacji transakcji.
Modułowa struktura
Przyjazna dla skalowania budowa motywu Hyvä sprzyja elastycznym zmianom w czasie. Dzięki temu zmiana elementów UI nie wymaga gruntownej przebudowy frontendu.
Responsywność
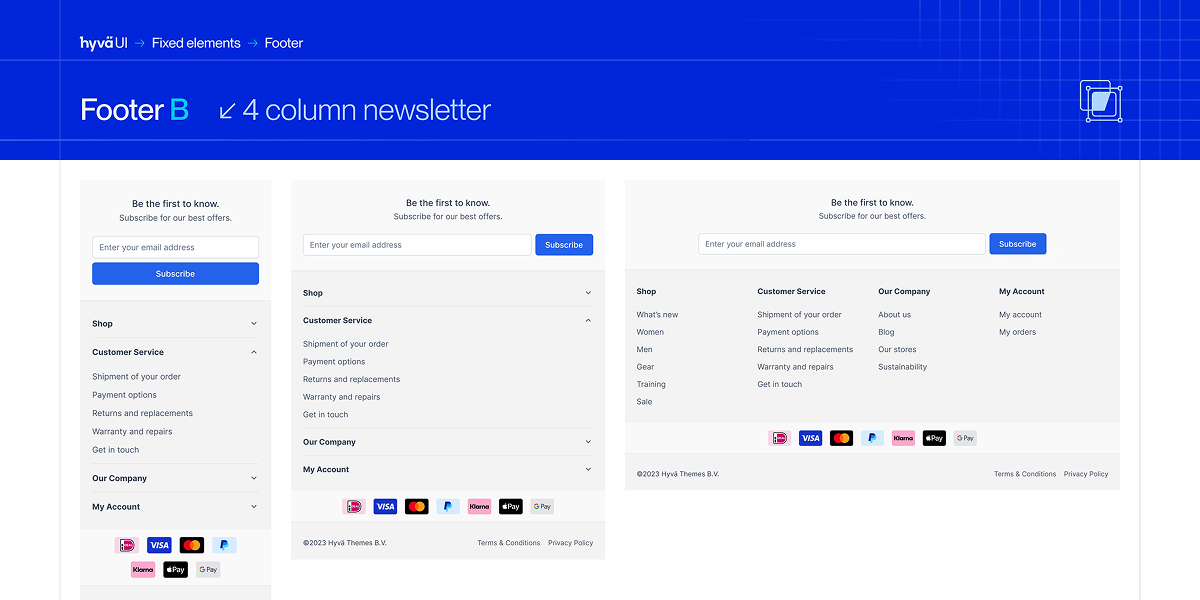
Interfejs na Hyvie automatycznie dostosowuje się do urządzenia użytkownika – bez względu na to, czy korzysta z laptopa, tabletu czy smartfona. To kluczowy element w kontekście mobilnego ruchu w eCommerce. Poniżej zaprezentowano przykład stopki sklepu, której układ elastycznie zmienia się w zależności od rozdzielczości ekranu, na którym jest wyświetlana.

Podsumowując, Hyvä to rozwiązanie, które łączy wysoką wydajność z prostotą wdrożenia i dalszego rozwoju. Dla wielu sklepów internetowych jest dobrą alternatywą przy bardziej złożonych technologiach frontendowych – takich jak PWA – szczególnie gdy priorytetem jest szybki start i optymalizacja kosztów.
Który wariant dla Magento wybrać: HYVA, LUMA czy PWA?
Znając unikalne cechy Hyvy, można odnieść wrażenie, że to uniwersalne rozwiązanie o wysokim potencjale. W praktyce jednak wybór technologii odpowiedzialnej za warstwę wizualną sklepu powinien wynikać z konkretnych potrzeb biznesowych i priorytetów. Poniżej porównujemy trzy najczęściej rozważane rozwiązania stosowane we frontendzie Magento.
| LUMA | HYVA | PWA | |
|---|---|---|---|
| Unikalne cechy | Kompatybilność z niemal wszystkimi modułami zewnętrznymi, kosztem wydajności (przestarzała technologia, wolne ładowanie sklepu). | Prosty i lekki kod, szybkie ładowanie sklepu, elastyczność w personalizacji elementów strony, pełna responsywność. | Połączenie funkcjonalności aplikacji mobilnej i strony internetowej (np. możliwość dodania skrótu do ekranu głównego urządzenia, powiadomienia push). |
| Czas wdrożenia | Stosunkowo długi, ze względu na złożoną architekturę. | Krótszy o 30-50% w porównaniu do Lumy, czy PWA, dzięki modułowej strukturze i gotowym komponentom. | Dłuższy czas wdrożenia niż w przypadku Hyvy ze względu na bardziej złożoną architekturę i konieczność konfiguracji wielu elementów. |
| Koszt wdrożenia | Brak kosztów licencyjnych, jest to rozwiązanie open-source. Koszt stanowią godziny pracy programistów, średnio 800 h*. | Jednorazowa licencja 1000 € (uwzględnia regularne aktualizacje) + czas programistów, średnio 600 h*. | Brak kosztów licencyjnych, jest to rozwiązanie open-source. Koszt stanowią godziny pracy programistów, średnio 1000 h (na autorskim szablonie dla PWA od Advox - od 300 h)*. |
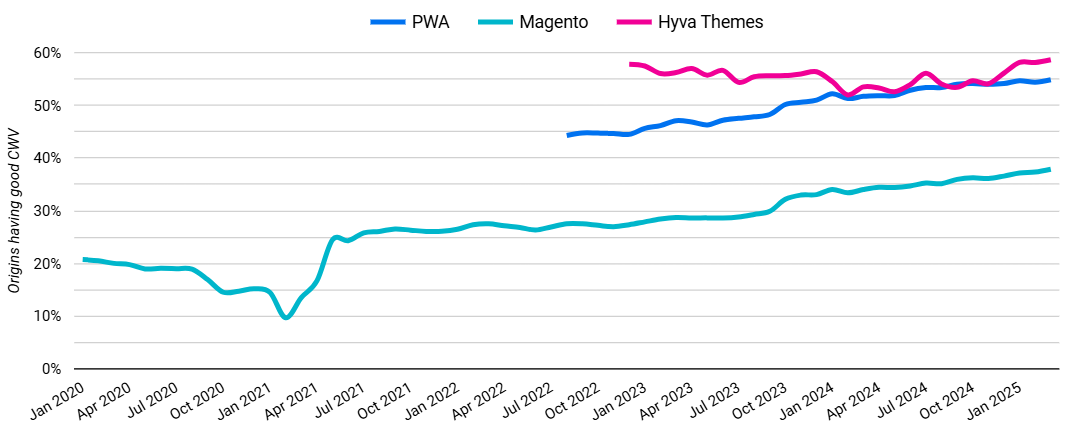
Aby ocenić jakość doświadczenia użytkownika na stronach internetowych, Google opracował zestaw wskaźników CWV (Core Web Vitals). Obejmują one trzy kluczowe obszary: szybkość ładowania strony, interaktywność i stabilność wizualną - wszystkie mają bezpośredni wpływ na widoczność sklepu w wynikach wyszukiwania.
Na tle tych kryteriów domyślny motyw Luma wypada relatywnie słabo, natomiast Hyvä i podejście headlessowe (PWA) konkurują na porównywalnym poziomie, przynajmniej w wersji desktopowej. Ostatecznie decyzja powinna być jednak zgodna z celami biznesowymi, wizją rozwoju sklepu, budżetem oraz możliwościami technicznymi danego eCommerce.
 Źródło: https://tiny.pl/y7jf_31d; dane z 20 marca 2025 r.
Źródło: https://tiny.pl/y7jf_31d; dane z 20 marca 2025 r.
Jak Hyvä wpływa na poprawę UI?
Interfejs użytkownika to jedno z kluczowych ogniw skutecznego eCommerce – decyduje nie tylko o odbiorze wizualnym, ale również o płynności ścieżki zakupowej i efektywności konwersji. Hyvä dostarcza narzędzia, które realnie upraszczają projektowanie i wdrażanie funkcjonalnych rozwiązań na poziomie frontu.
Oto elementy, które na to wpływają:
Hyvä UI – biblioteka gotowych komponentów
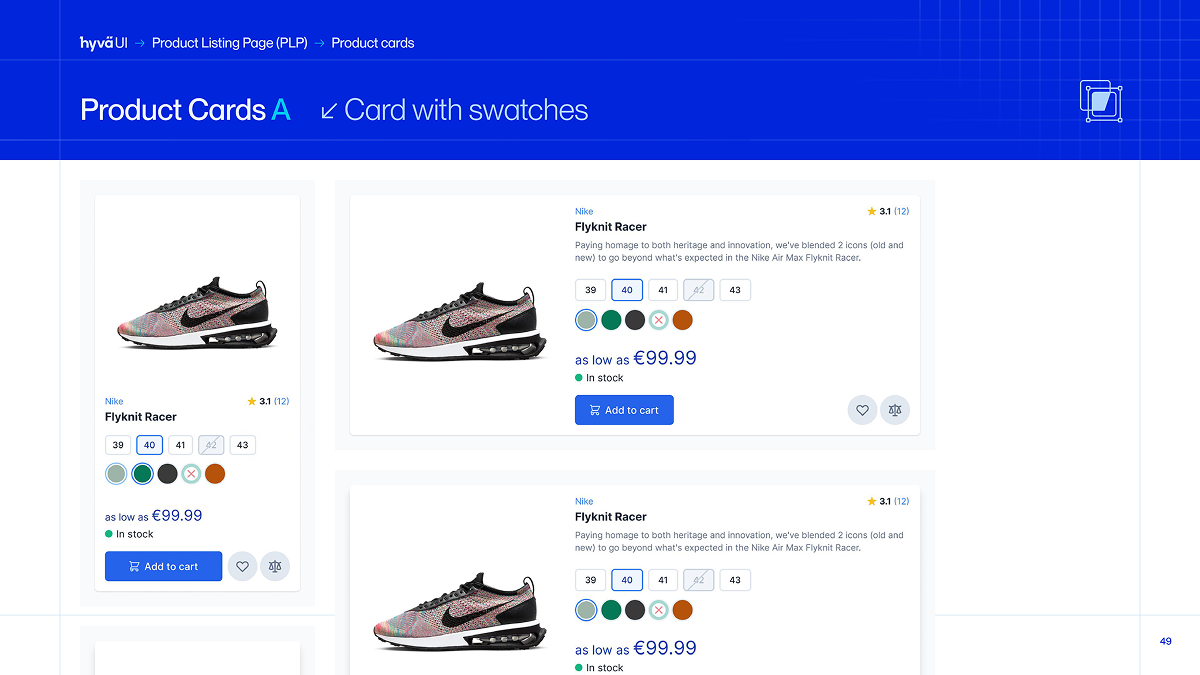
Umożliwia szybkie przygotowanie atrakcyjnego projektu graficznego, skracając czas developmentu i ułatwiając współpracę między zespołami. Dzięki możliwości wizualizacji layoutu już na etapie projektowym, decyzje dotyczące wyglądu sklepu mogą być podejmowane znacznie wcześniej. Poniżej przedstawiono różne warianty kart produktów.

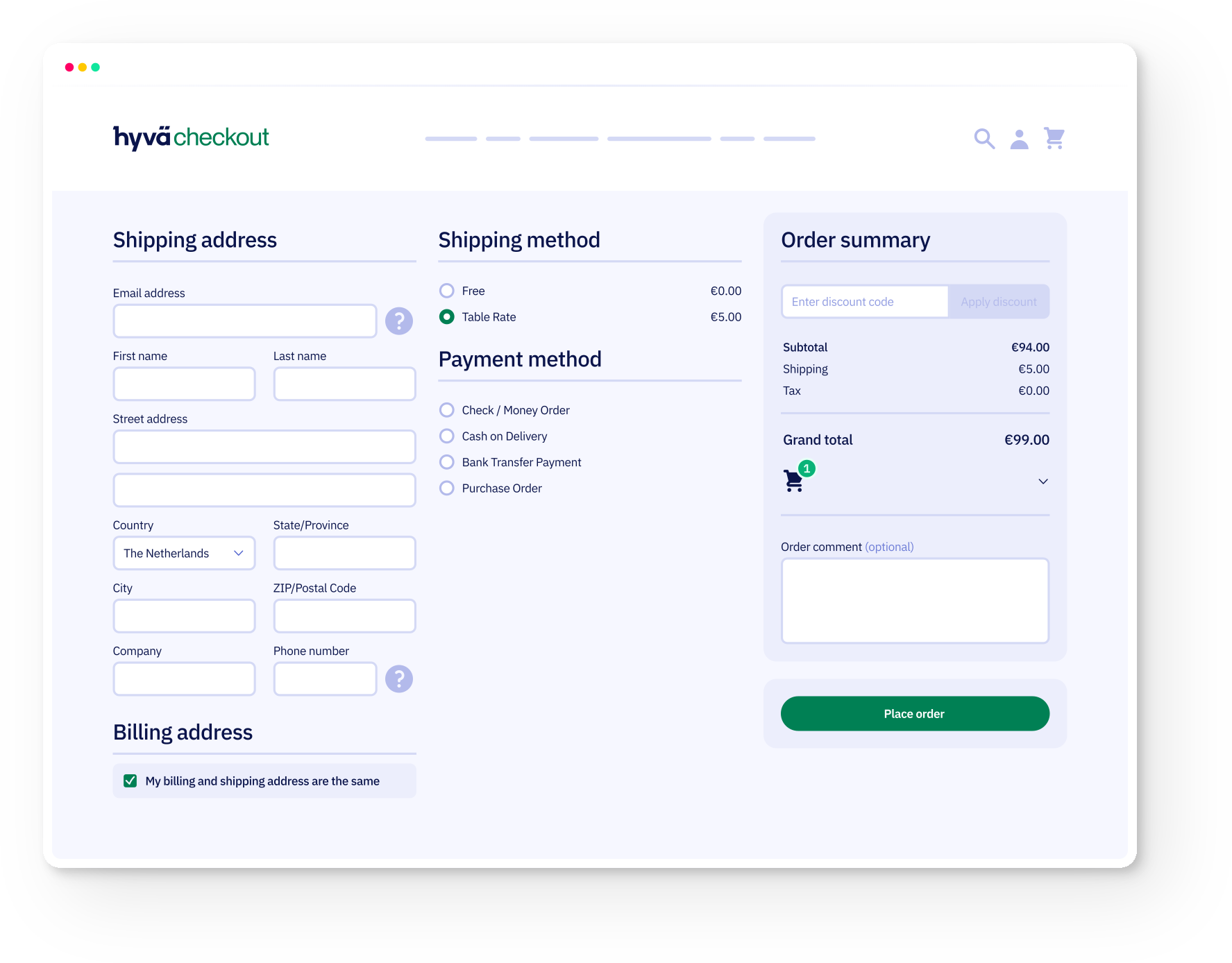
Hyvä Checkout – uproszczona ścieżka zakupowa
Rozwiązanie typu one step checkout, które pozwala przenieść użytkownika bezpośrednio do panelu zakupowego w jednym kroku (podgląd poniżej), zmniejsza ryzyko porzucenia koszyka i pozytywnie wpływa na konwersję sprzedażową.

Hyva Enterprise dla dużych graczy
W odpowiedzi na potrzeby bardziej złożonych projektów powstała również wersja Hyvä Enterprise. To rozwiązanie zostało stworzone z myślą o dużych eCommerce, które wymagają większej kontroli nad wydajnością i stabilnością przy intensywnym ruchu. Sprawdza się szczególnie w projektach z rozbudowaną strukturą produktową i sprzedażą prowadzoną w wielu kanałach. Wersja ta wspiera integracje z ekosystemem Adobe Commerce i zapewnia większe możliwości techniczne dla zespołów developerskich.Co istotne, rozwiązanie to zachowuje zalety oryginalnej Hyvy w zakresie projektowania interfejsu użytkownika (UI).
Jakie sklepy najwięcej zyskają na wdrożeniu Hyvy?
Najwięcej korzyści odniosą sklepy, które poszukują wydajniejszego frontu dla Magento i chcą konsekwentnie wzmacniać doświadczenia użytkownika.Z tego względu rozwiązanie to sprawdzi się szczególnie w przypadku:
- biznesów już działających na rynku, które chcą przejść na bardziej elastyczny system,
- platform B2C i B2B, potrzebujących wsparcia w różnych modelach sprzedaży,
- firm, stawiających na SEO, ale bez konieczności integracji z wieloma źródłami danych ani zastępowania aplikacji mobilnej,
- branż, w których kluczowe są zarządzanie wieloma produktami i integracje z innymi systemami – np. w modzie, zdrowiu czy kosmetyce.
Kto aktualnie używa Hyvy?
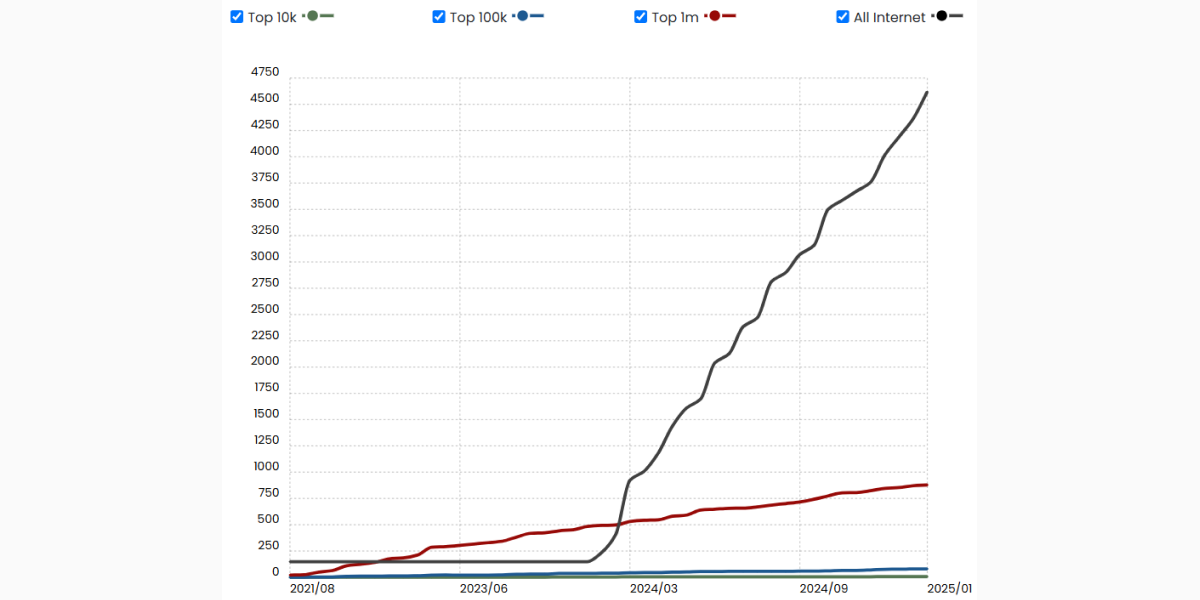
Z rozwiązania korzystają zarówno mniejsze sklepy, jak i rozbudowane platformy eCommerce działające w modelach B2C i B2B. Hyvä zanotowała dynamiczny wzrost w 2024 roku – zrealizowano wtedy aż 85% wszystkich projektów na tym motywie dla Magento (spójrz na wykres poniżej). Przełożyło się to na ponad 4000 nowych wdrożeń sklepów internetowych.
 Źródło: https://trends.builtwith.com/shop/Hyva-Themes; dane z 20 marca 2025 r.
Źródło: https://trends.builtwith.com/shop/Hyva-Themes; dane z 20 marca 2025 r.
Popularność Hyvä rośnie wraz z zapotrzebowaniem na wydajny, skalowalny frontend – niezależnie od branży czy wielkości sklepu.
Advox case study - Hyvä w praktyce dla marek Olivit i Kinderkraft
Choć o zaletach Hyvä powiedziano już wiele, kluczowe pytanie brzmi: jak sprawdza się ona w rzeczywistych wdrożeniach? W Advox zrealizowaliśmy projekty oparte na Magento z Hyvą, co dowodzi, że nie tylko znamy technologię, ale potrafimy ją skutecznie wykorzystać. Poniżej prezentujemy przykłady naszych wdrożeń.
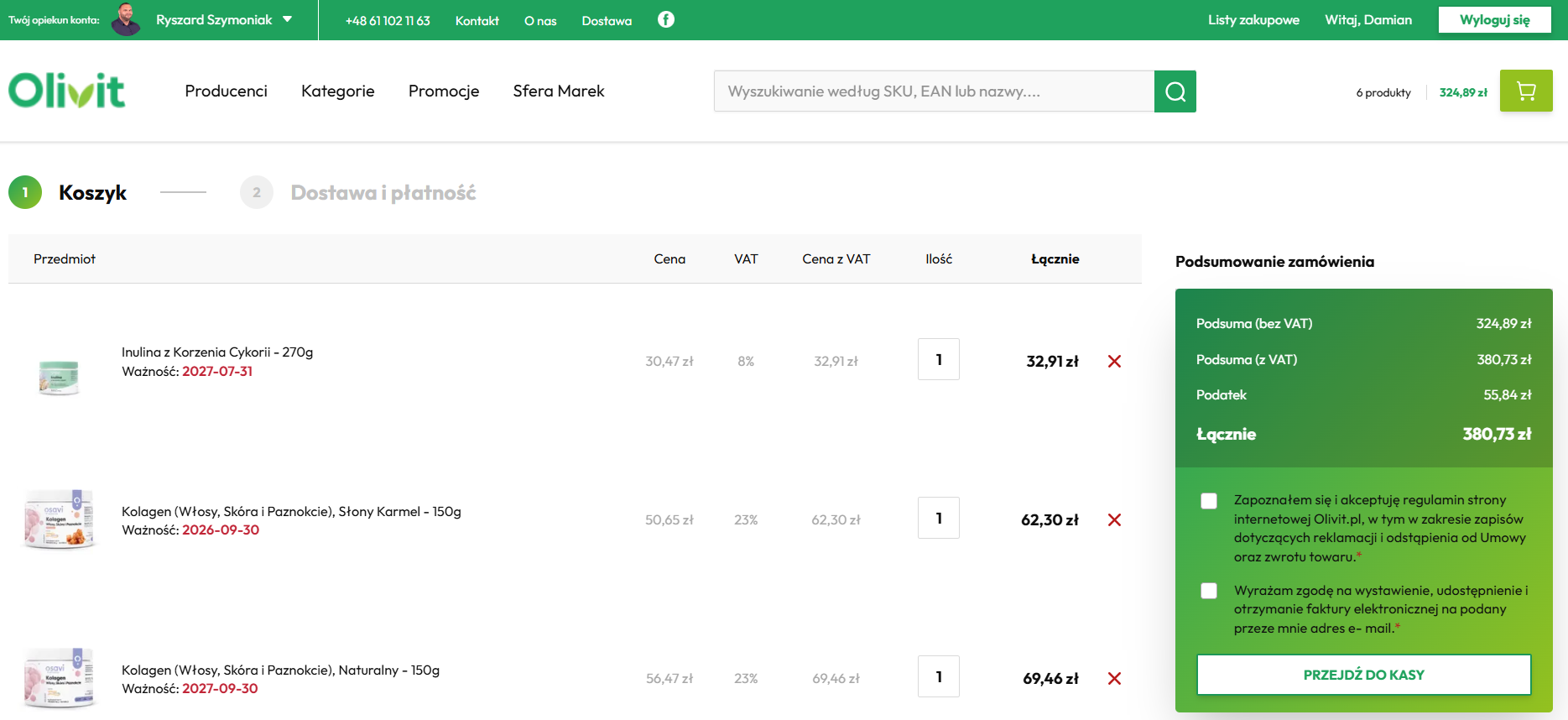
Olivit - B2B na Magento 2 z Hyvä
Dla marki Olivit, lidera dystrybucji suplementów i witamin w Europie, wdrożyliśmy platformę B2B opartą na Magento 2 z frontendem Hyvä. Celem projektu była optymalizacja procesów i stworzenie solidnej bazy pod rozwój sprzedaży. Efekt? Wydajny, skalowalny system dostosowany do potrzeb dynamicznego rynku B2B.

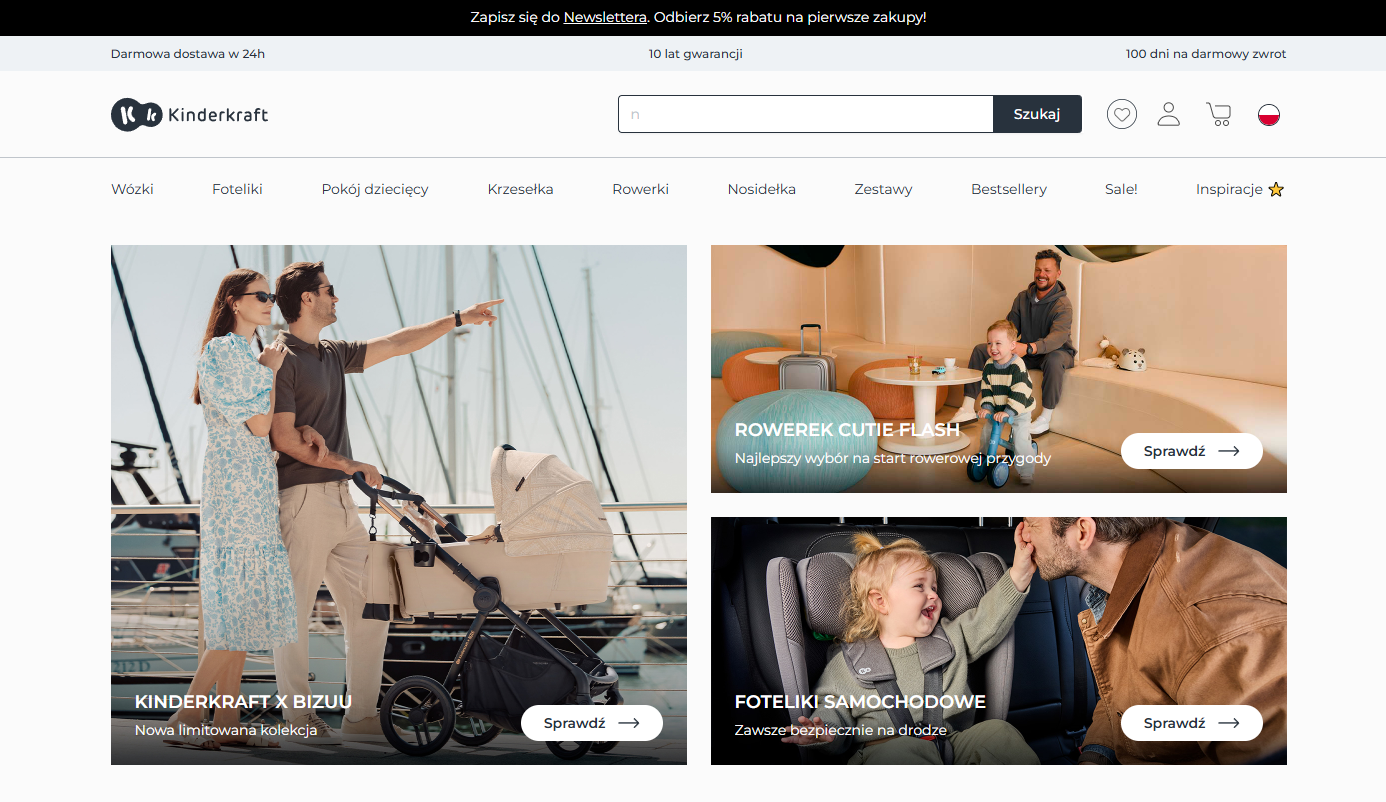
Kinderkraft na Hyvä – optymalizacja i ekspansja zagraniczna
Innym z projektów zrealizowanych przez Advox było przejęcie i dalszy rozwój sklepu internetowego marki Kinderkraft – producenta wózków dziecięcych i fotelików samochodowych. Platforma oparta na Hyvä zyskała na płynności działania oraz stała się łatwiejsza w utrzymaniu dzięki przeprowadzonej aktualizacji. Uporządkowanie warstwy technologicznej usprawniło implementację nowych funkcjonalności, a klient zyskał pełną kontrolę nad kierunkiem dalszego rozwoju eCommerce.

Technologia, która wspiera rozwój – nie tylko na poziomie kodu
Hyvä to jedno z tych rozwiązań, które z pozoru wydaje się tylko technologicznym usprawnieniem, a w praktyce wpływa na wiele obszarów działania sklepu – od szybkości ładowania i wygody użytkownika, po procesy developmentowe i skalowalność projektu.
W Advox mieliśmy okazję pracować z Hyvä w różnych kontekstach – zarówno dla marek B2B, jak i szybko zmieniających się sklepów B2C. Jeśli rozważasz wdrożenie tego motywu w swoim projekcie lub chcesz lepiej zrozumieć, jak może wesprzeć Twój biznes – porozmawiajmy. Chętnie podpowiemy, jak podejść do tematu w Twoim przypadku.



