

UI & UX design
Z myślą o użytkowniku
i biznesie
Rewolucja w sposobie podejścia do projektowania jest już za nami - dziś user friendly jest po prostu koniecznością. Równie ważne jest budowanie pozytywnych doświadczeń użytkowników. Dla nas UI & UX design to proces, w którym skupiamy się nie tylko na aspekcie biznesowym produktu, ale także (a może przede wszystkim?) na jego użyteczności dla Twojego przyszłego klienta.
Poznaj ścieżkę projektowania
Sprawdzony i solidnie przepracowany proces projektowania zapewnia optymalną realizację strategii oraz celów klienta. W trakcie prac nie zaniedbujemy jednak użytkowników końcowych - oferujemy im nie tylko ładny produkt, ale również wysoką jakość doświadczenia w zetknięciu z nim. Łatwe i przyjemne korzystanie? Zapewnione!
Krok 1
Poznajmy się! Na tym etapie badamy rynek i Twój biznes. Ponadto zajmujemy się poznaniem użytkowników, ich potrzeb i doświadczeń. Diagnozujemy problemy, z jakimi się borykają, weryfikujemy nasze pomysły, konfrontujemy cele biznesowe z potrzebami użytkowników końcowych, badamy konkurencję oraz trendy. To fundament dla dalszych prac.
Krok 2
Mamy wiedzę, czas na analizę! Na tym etapie na bazie przeprowadzonych badań tworzymy persony i scenariusze. Podejmujemy także decyzje co do funkcjonalności, podzielonych według kryteriów: must have/should have/nice to have.
Krok 3
W końcu czas na projektowanie! W ramach tej fazy tworzymy ścieżki użytkownika i wstępne szkice. Powstałe na ich bazie makiety w pierwszej kolejności prezentujemy w niskiej wierności (lo-fi), a w miarę postępów prac i potrzeb - w wysokim poziomie szczegółowości, klikalne, z animacjami i elementami graficznymi (hi-fi). Iteracyjny proces pozwala na stałą konsultację i bieżące wprowadzanie korekt - aż do efektu, który zachwyci Ciebie i Twoich klientów!
Krok 4
Akcept? To do dzieła! Po stworzeniu docelowego projektu przekazujemy go do naszych deweloperów. Proces wdrożenia projektu jest najtrudniejszym etapem, jednak nasi specjaliści zadbają o każdy detal i zakodują go co do pixela. W trakcie tego kreatywnego etapu produkt jest na bieżąco testowany i ewaluowany.
Krok 5
Coś się kończy, coś się zaczyna. Po zakończeniu produkcji czas na uruchomienie projektu! Wbrew pozorom nie jest to koniec naszych prac. Wydanemu na świat dziełu należy się stała opieka - ewaluacja, badanie opinii użytkowników, wsparcie techniczne i stała aktualizacja projektu.
Dlaczego Advox?
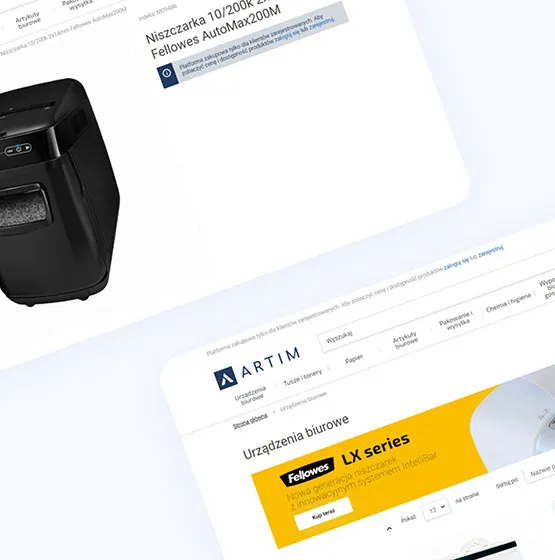
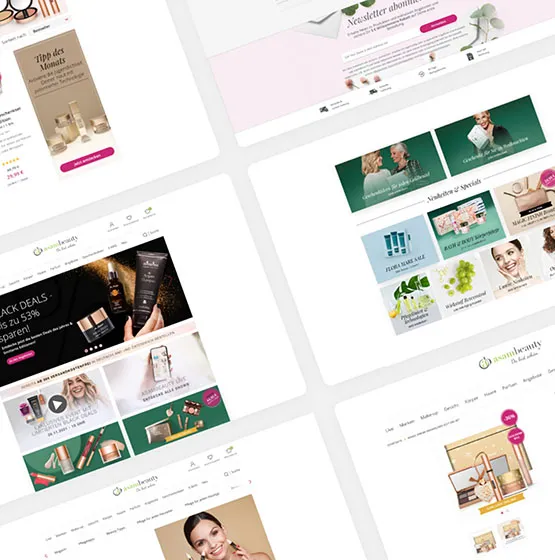
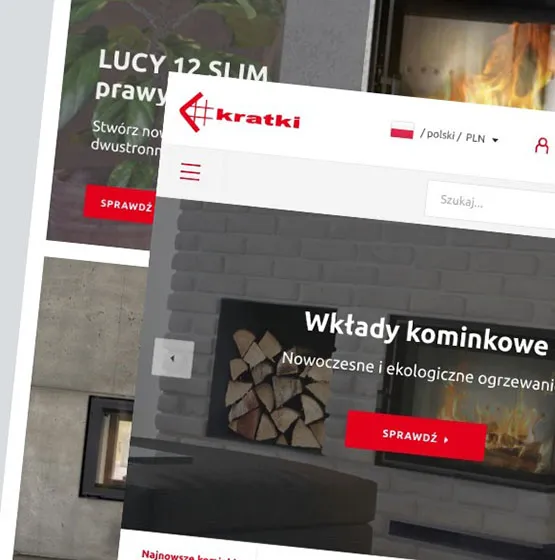
Mając na względzie to, że każdy projekt jest inny, nie traktujemy naszej ścieżki projektowania sztywno. Dostosujemy nasz rytm i sposób pracy do Ciebie! Na naszym pokładzie mamy UX i UI designerów z rozbudowanym portfolio projektów eCommerce. Nasi specjaliści mają duże doświadczenie w projektowaniu i implementacji makiet dla klientów z wielu różnych branż. Odkryj ich umiejętności!
Gotowy do działania?
Bo my tak! Napisz do nas